640+ Tailwind Components that just work.
Great design in neat code snippets. Carefully coded and tested. You can use them to build the User Interface of your web project without ever leaving your HTML. Works with any JavaScript framework or technology you are using.

Everything you need is already available.
Multiple versions, fully responsive with dark mode support, clean code and beautiful designs that your users will love.
HTML (framework agnostic)
All Tailwind components have an HTML code snippet which you can easily copy-paste into your code and customize it to match your needs. They will work with any JavaScript or other framework you are using since they do not include any JavaScript code and focus on the design aspect.
React
Code snippets for React are included for all Taiwind components, so you can directly use them in your React based projects. For more advanced components which require complex JavaScript functionality, we might also use Headless UI 2.x for React library.
Vue.js
Code snippets for Vue.js are included for all Taiwind components, so you can directly use them in your Vue.js based projects. For more advanced components which require complex JavaScript functionality, we might also use Headless UI 1.x for Vue library.
Alpine.js
Code snippets using Alpine.js are also provided for all Tailwind components which need JavaScript to work. We went far and beyond and handcrafted many custom components for all your projects. From command palettes to select menus and modals, there's something for everyone.
Packages
Application UI, Marketing and Ecommerce packages are already including hundreds of Tailwind components and 2,000+ HTML, React, Vue.js and Alpine.js code snippets.
Fully responsive
All Tailwind components are designed to adapt to the device you are using and work on various screen sizes, from mobile to desktop. You can easily preview them beforehand.
Dark mode
Every component supports dark mode out of the box, ensuring a seamless user experience regardless of the user's preference or system settings.
Prettier formatting
All code snippets are preformatted with Prettier, ensuring consistent and clean code. All classes are presorted based on the official Prettier plugin for Tailwind CSS.
Accessibility
All Tailwind components are built with accessibility in mind to ensure that they are providing an inclusive experience for all users.
Easy to customize
Customizing the components is a breeze for everyone! You can easily tweak colors, adjust spacing, or completely transform layouts just by using CSS classes.
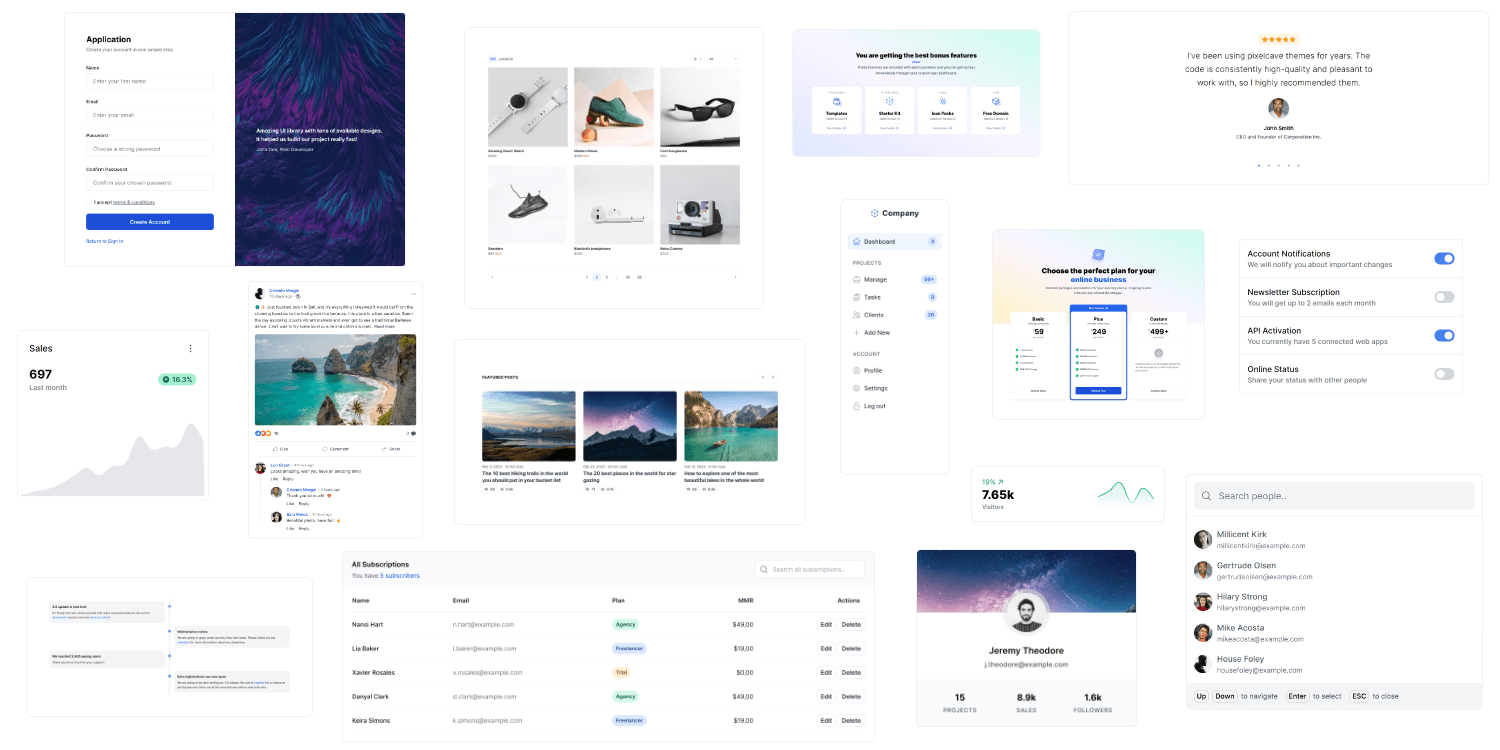
Tons of interactive components are also included.
From command palettes and tabs to select menus and modals, we handcrafted a growing collection of custom components to enhance your projects. Built for all your React, Vue.js and Alpine.js based projects.
Select Menu
Preview allDropdown
Preview allTwo Factor
Preview allModal
Preview allThis was just a sneak peek! Many more custom interactive Tailwind components with multiple variations are waiting for you such as Audio Controls, Commands Palettes, Tabs, Notifications, Image Sliders, Content Sliders and Offcanvas. All with separate working code snippets for React, Vue.js and Alpine.js projects.
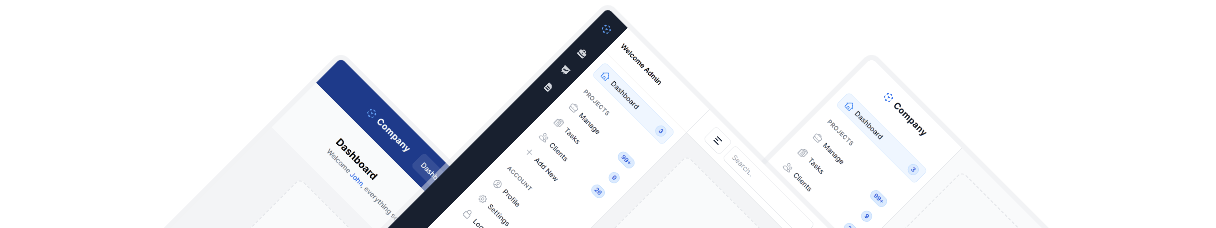
Preview all Application UI Components.
From dashboard layouts to navigation and forms, these components provide a solid foundation for creating intuitive and responsive user interfaces.

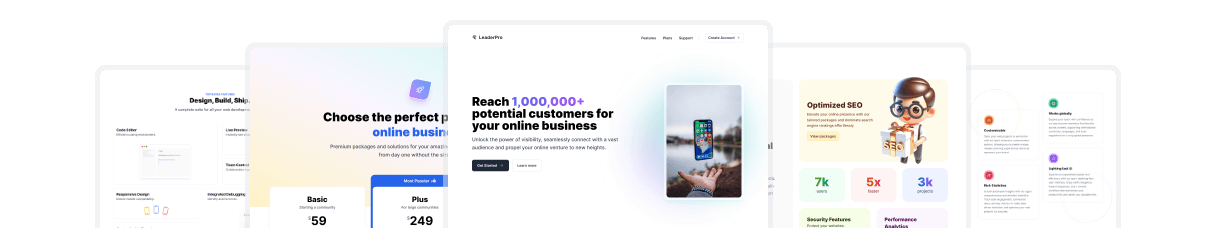
Preview all Marketing Components.
From hero sections to testimonials and pricing tables, these components help you build compelling landing pages and promotional sites with ease.

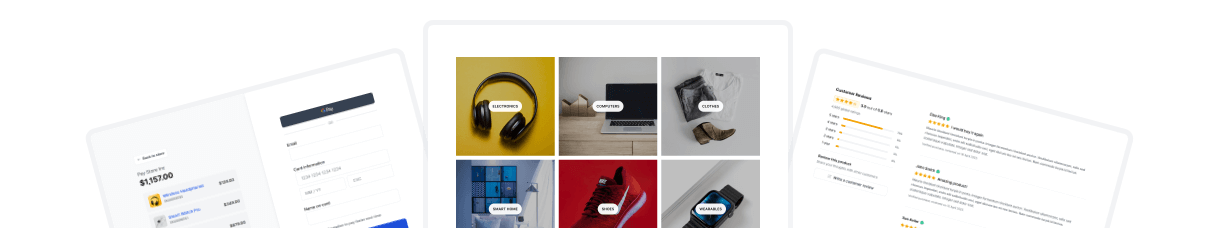
Preview all Ecommerce Components.
From product cards to product reviews and checkout forms, these components offer everything you need to enrich your online stores.


2,000+ code snippets are waiting for you.
Build beautiful and super modern web applications and websites with Tailkit's huge collection of Tailwind components, templates and tools.