Tailwind CSS Statistics
There are 10 available components in this category, preview them all!
Simple
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Simple Dark
Fully responsive design
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

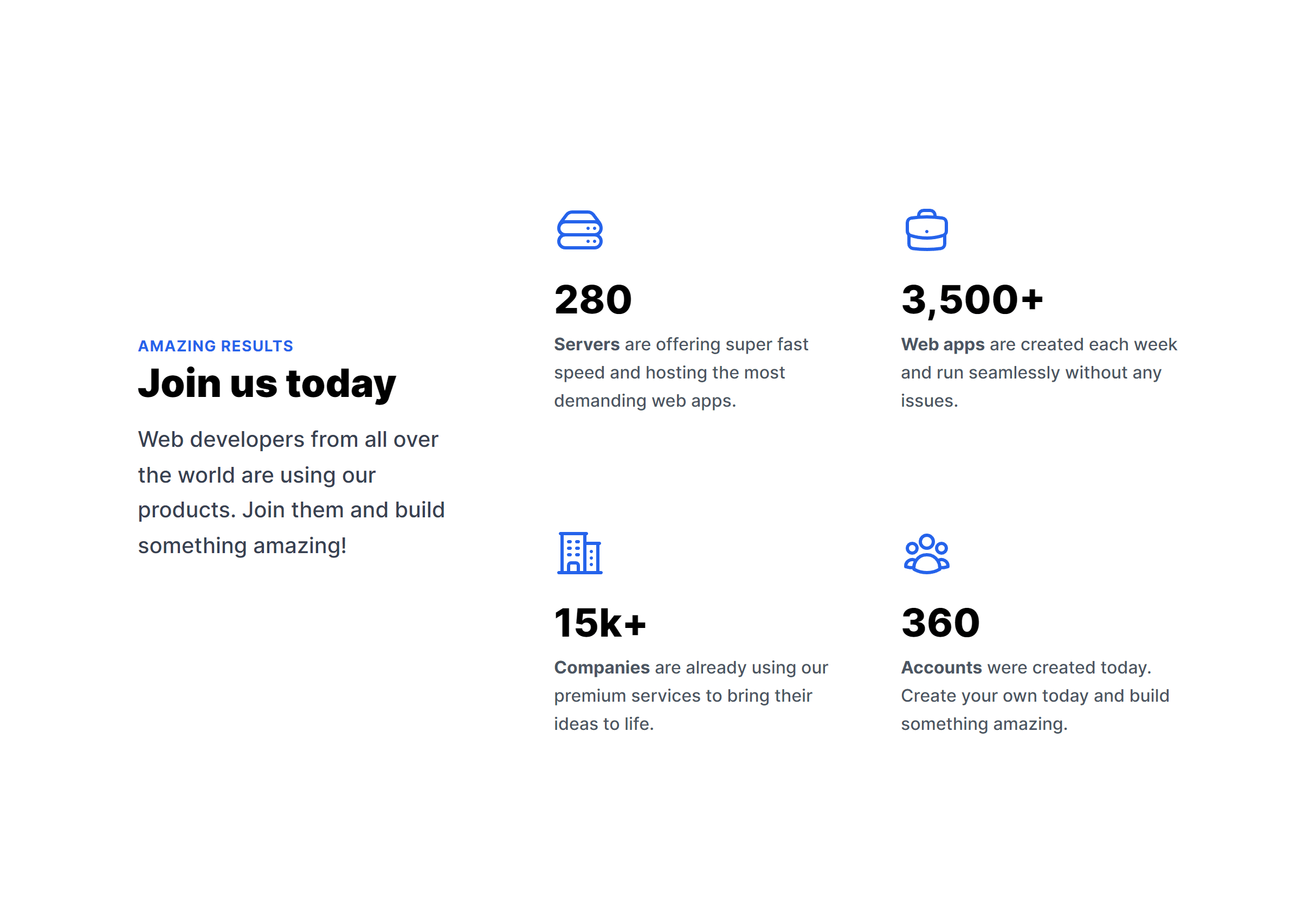
Simple with Title
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

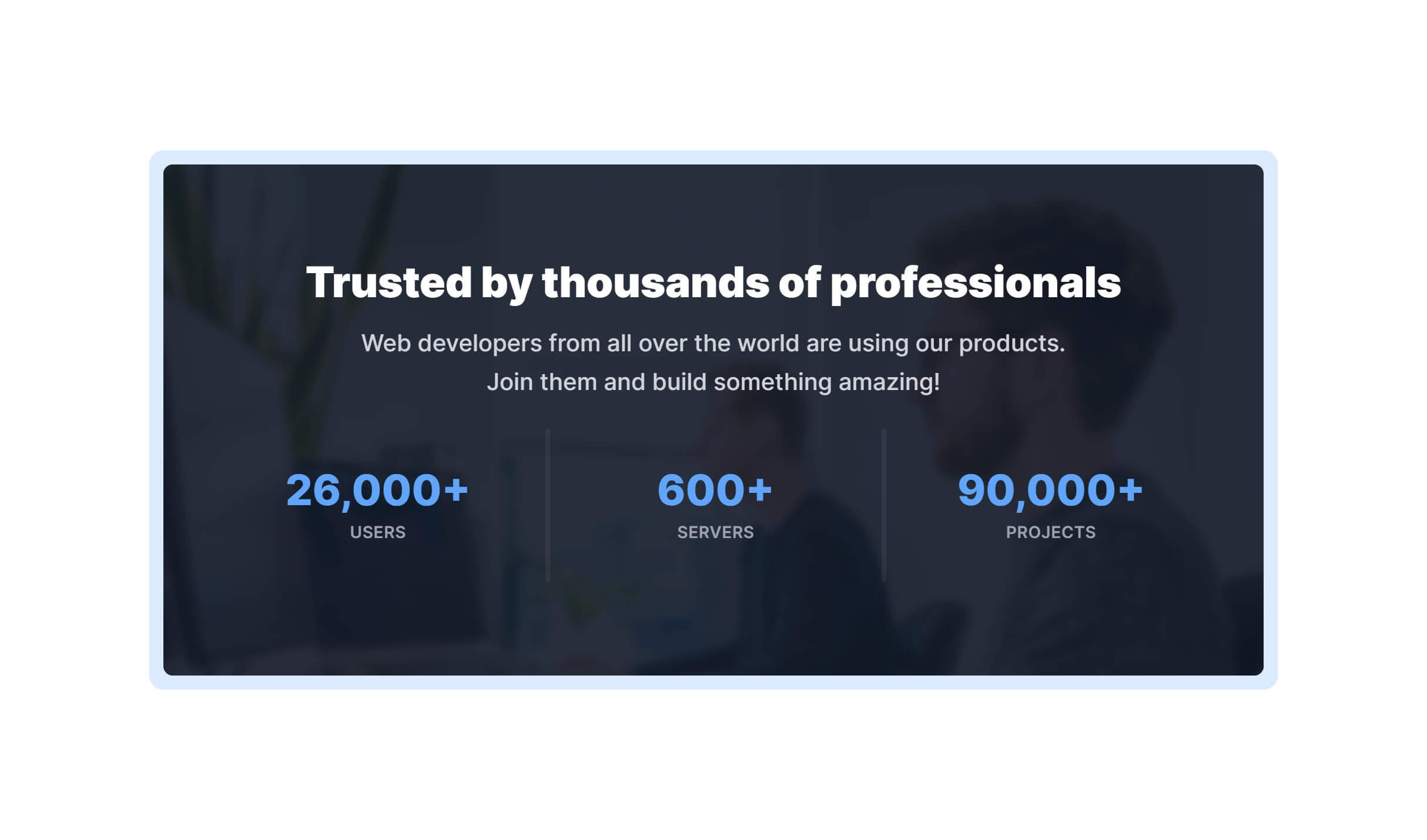
Boxed with Title
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

With Details
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Boxed
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

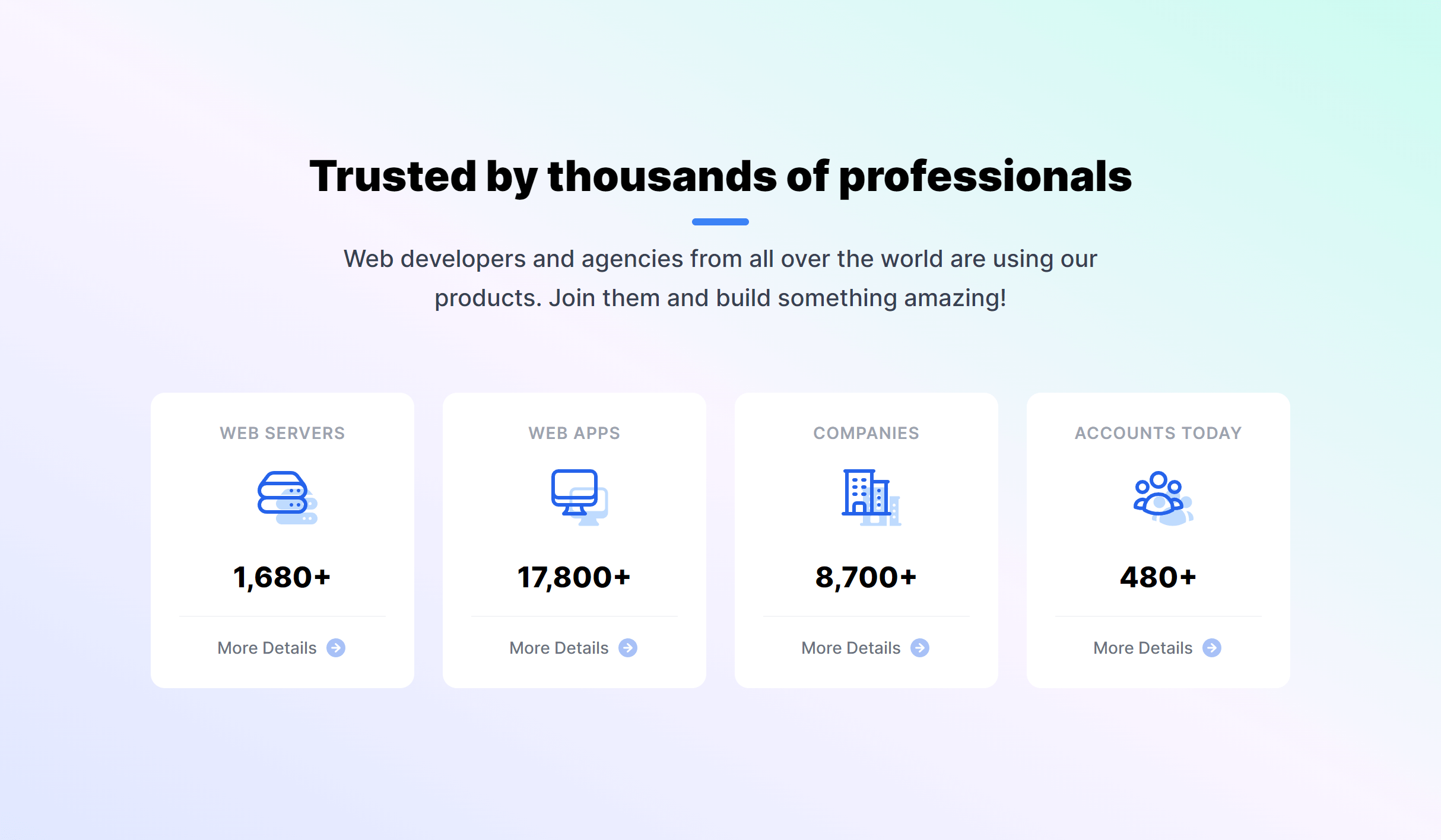
Card Links
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

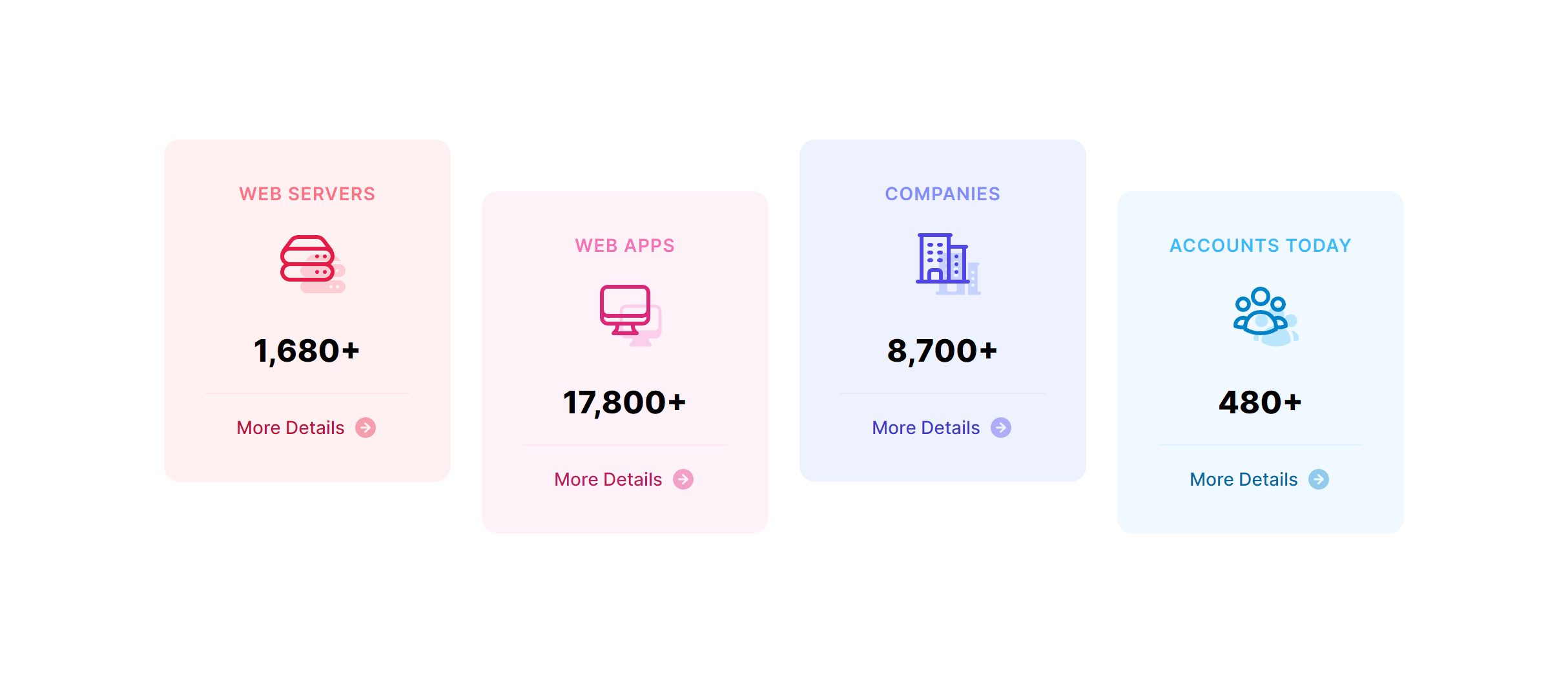
Card Links Contextual
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Subtle with Icons
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot
With Details Alternate
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot


Empower your creativity with Tailkit
2,000+ code snippets are waiting for you.
Build beautiful and super modern web applications and websites with Tailkit's huge collection of Tailwind components, templates and tools.