Tailwind CSS Form Elements
There are 16 available components in this category, preview them all!
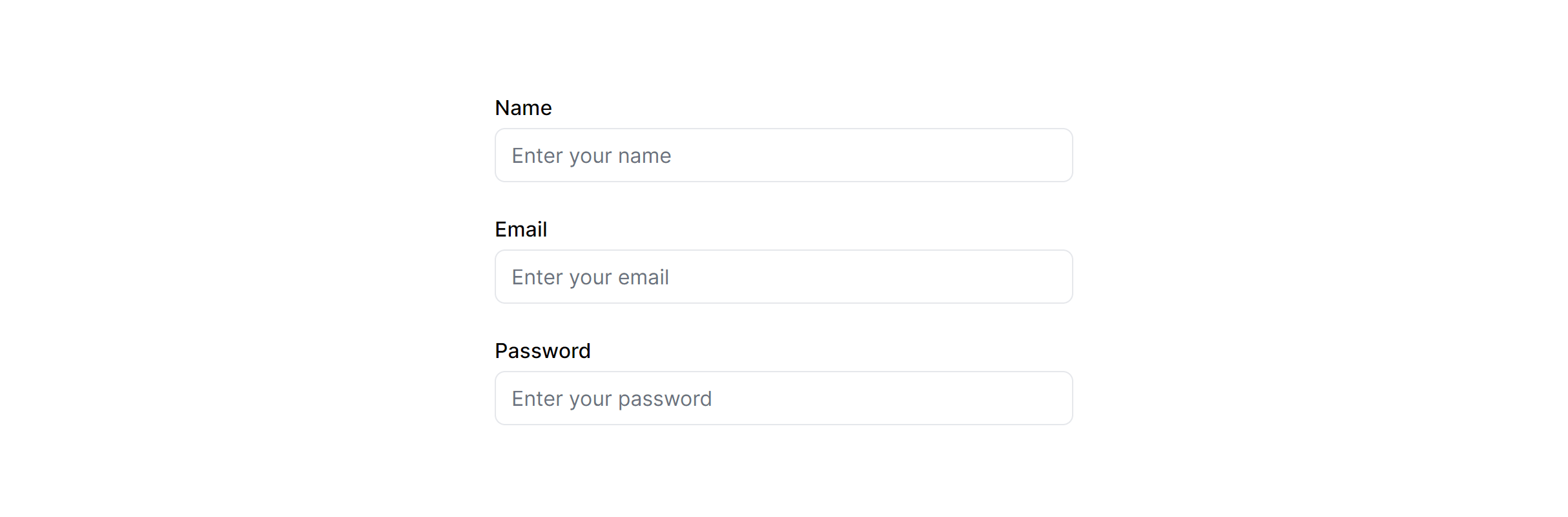
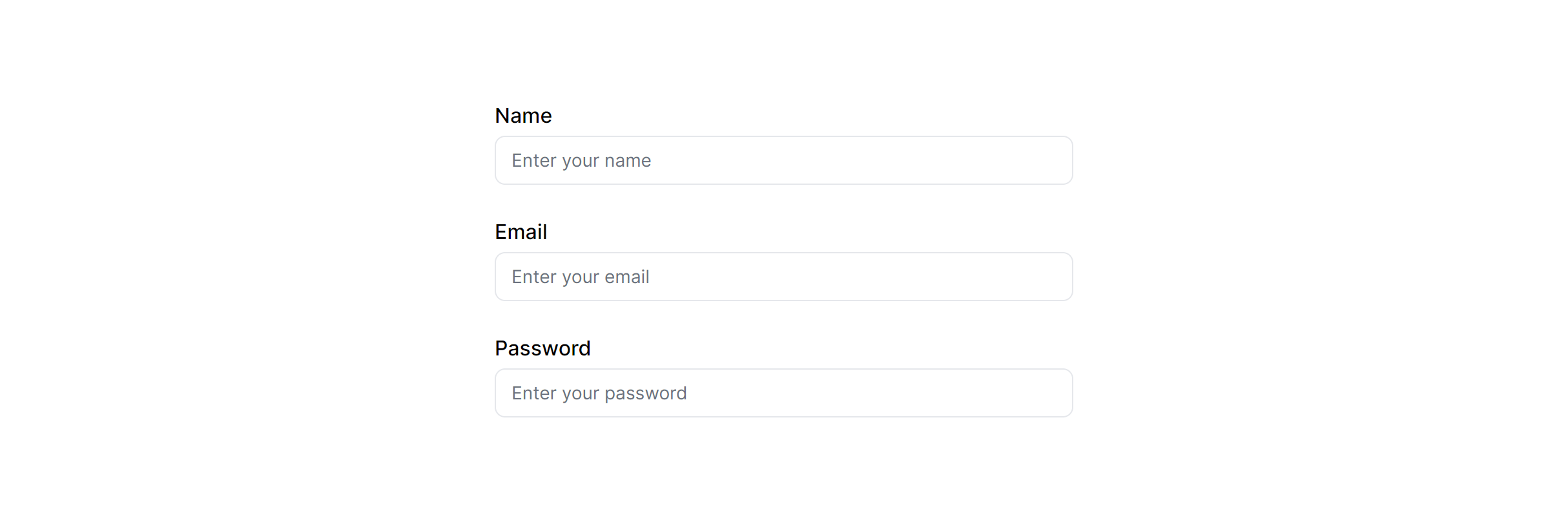
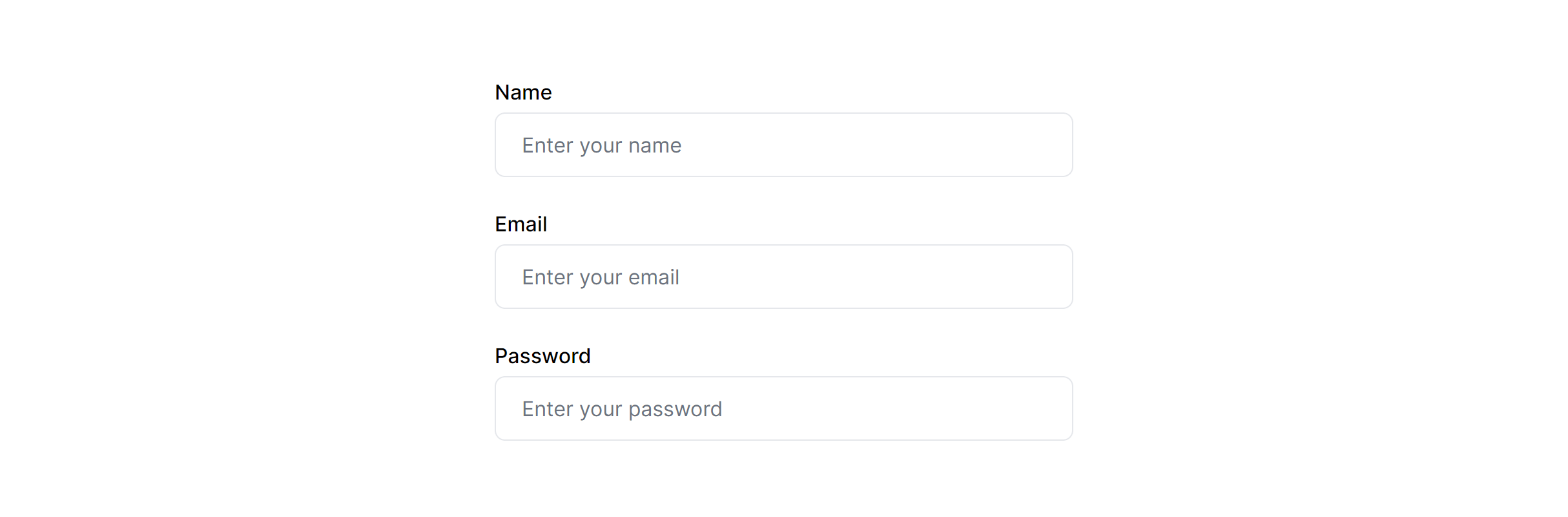
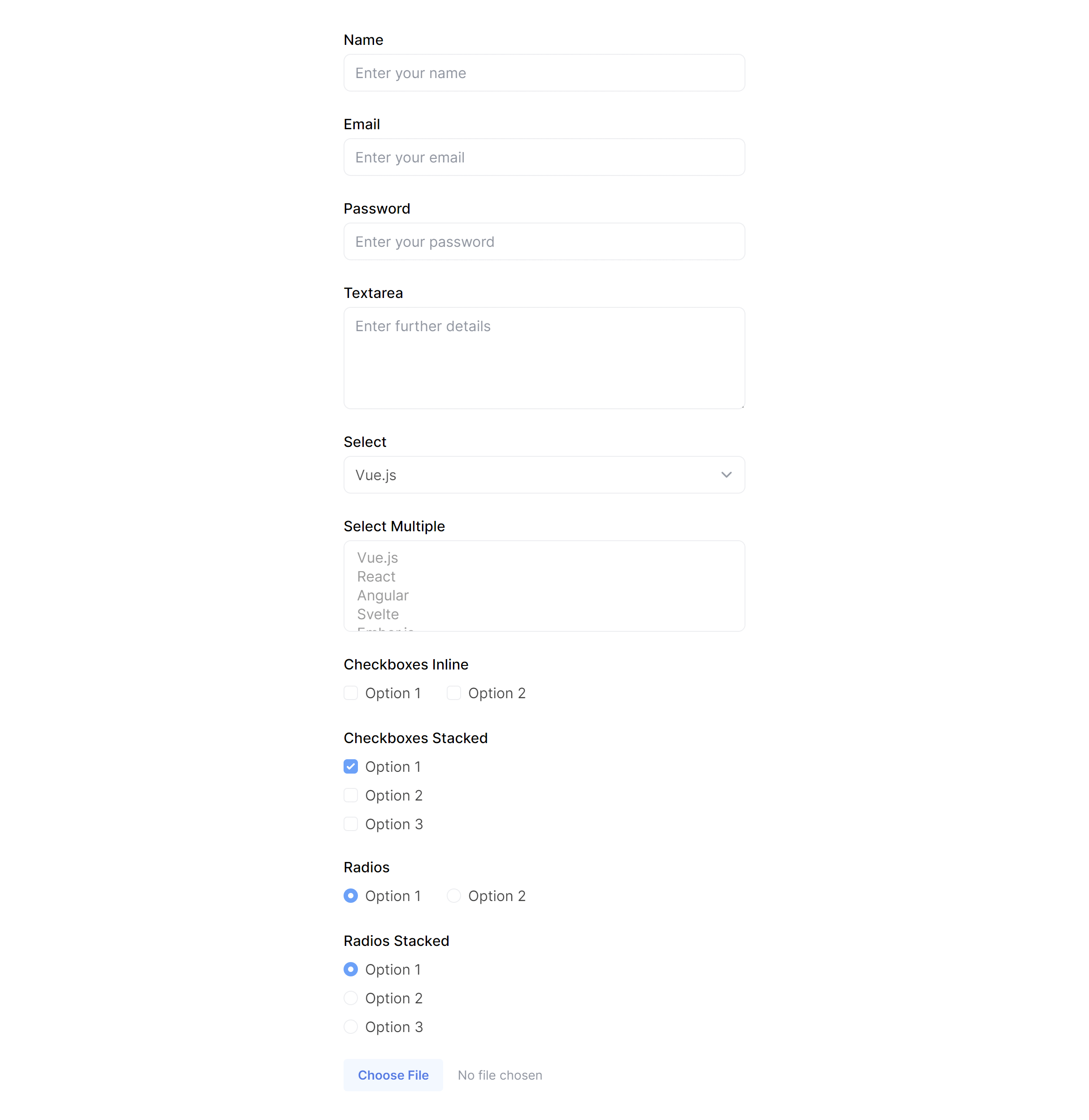
Inputs
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

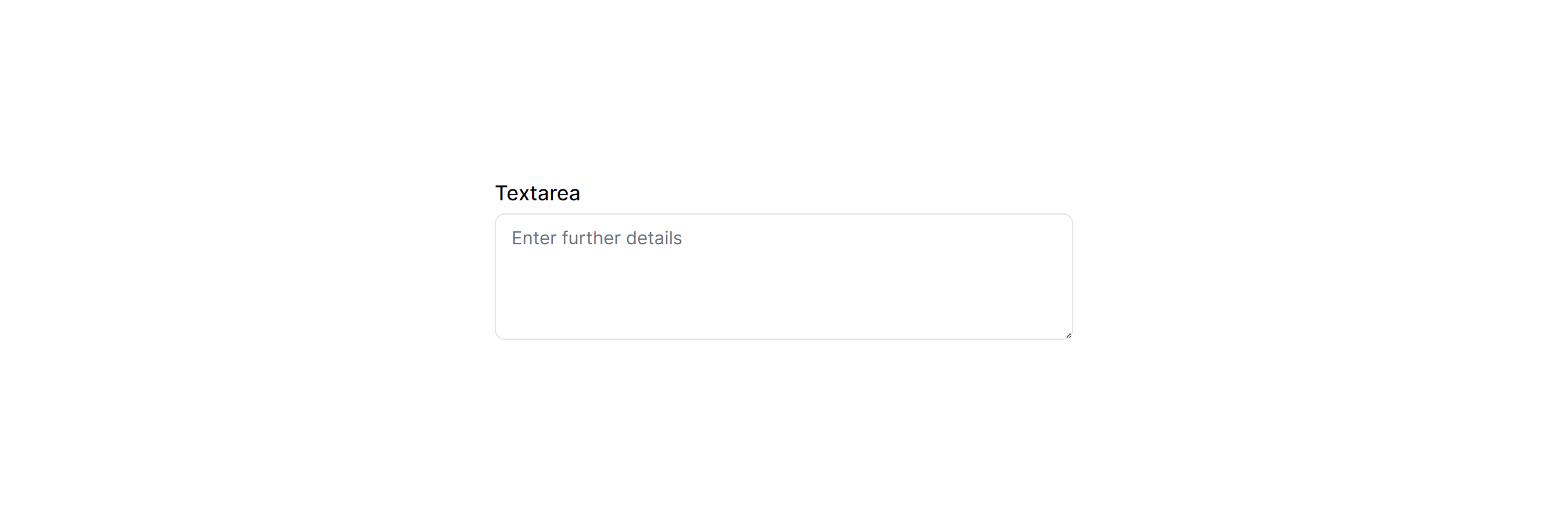
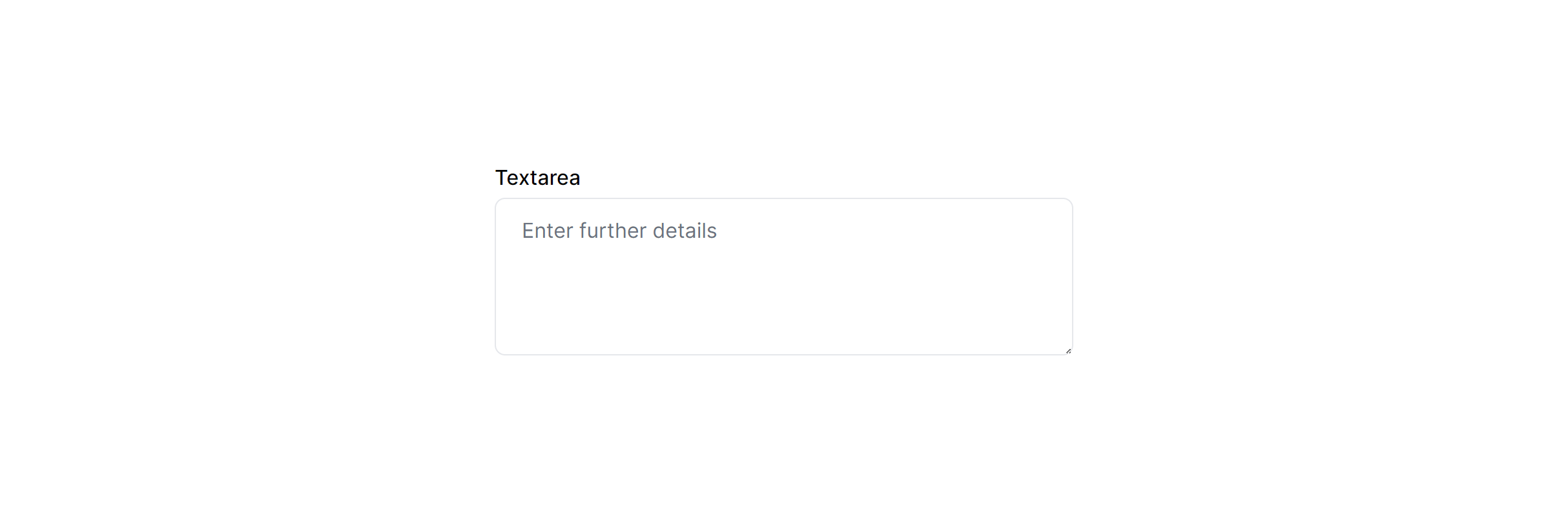
Textarea
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

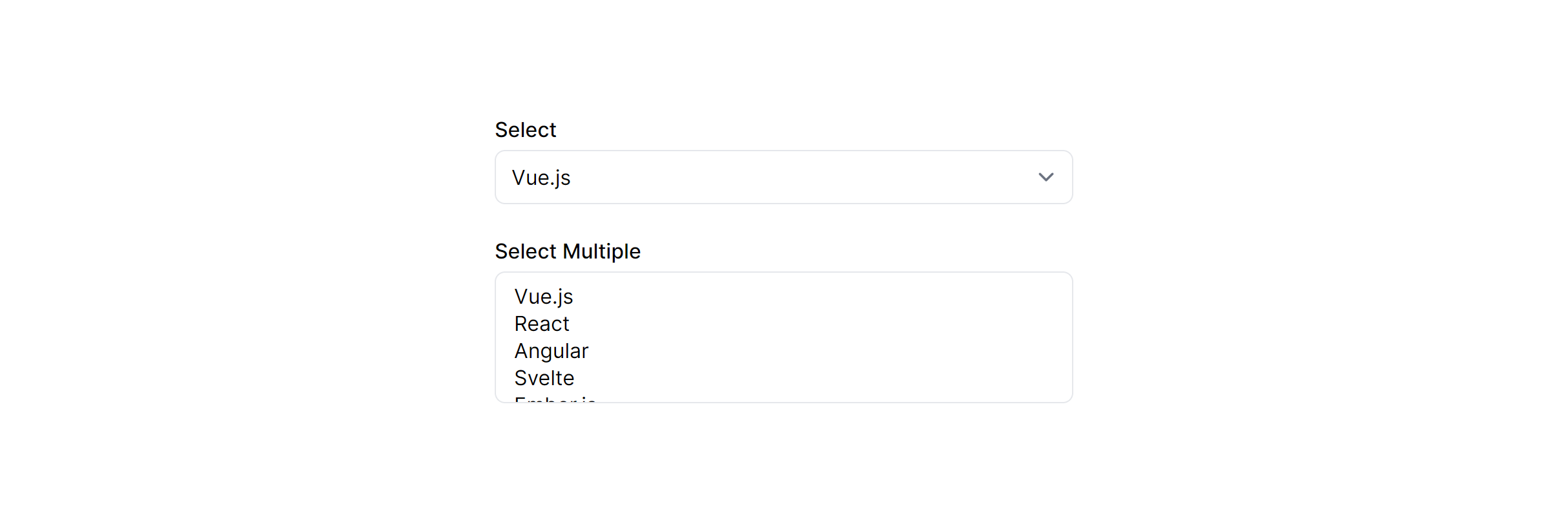
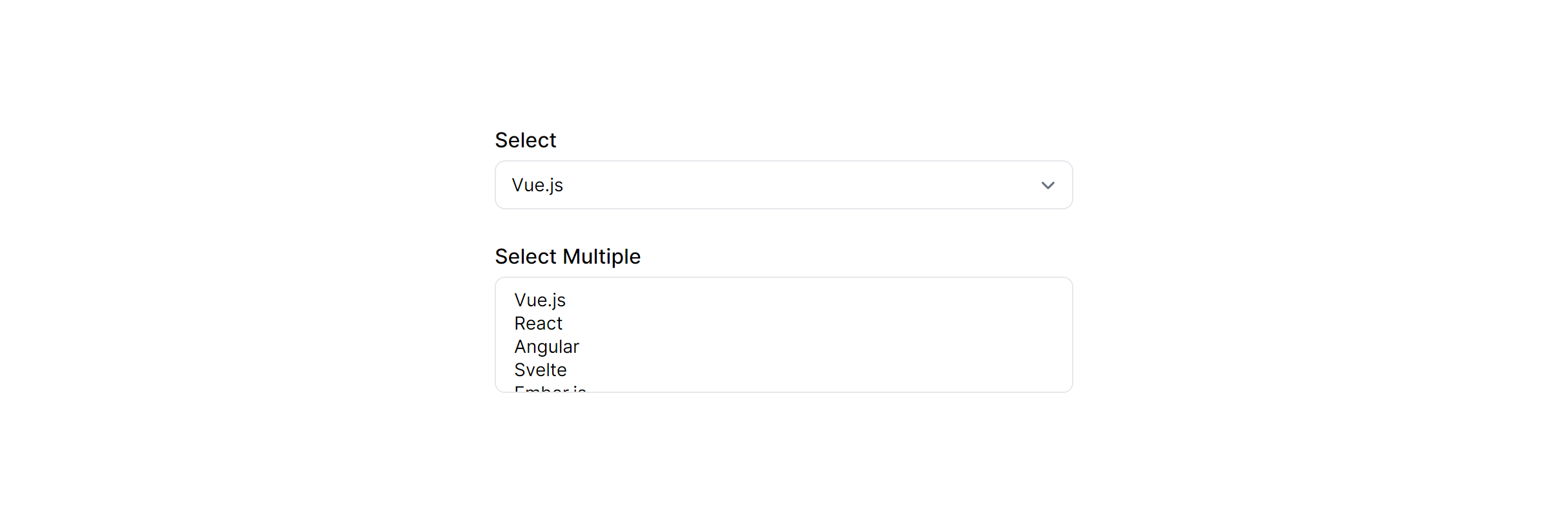
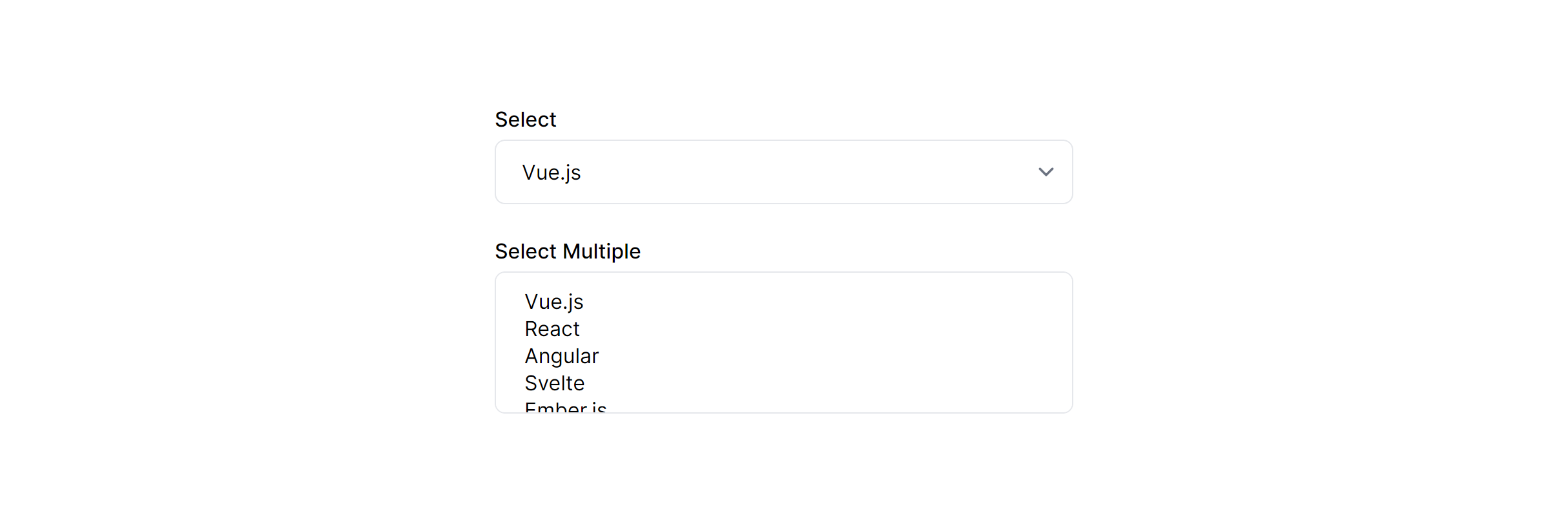
Select
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

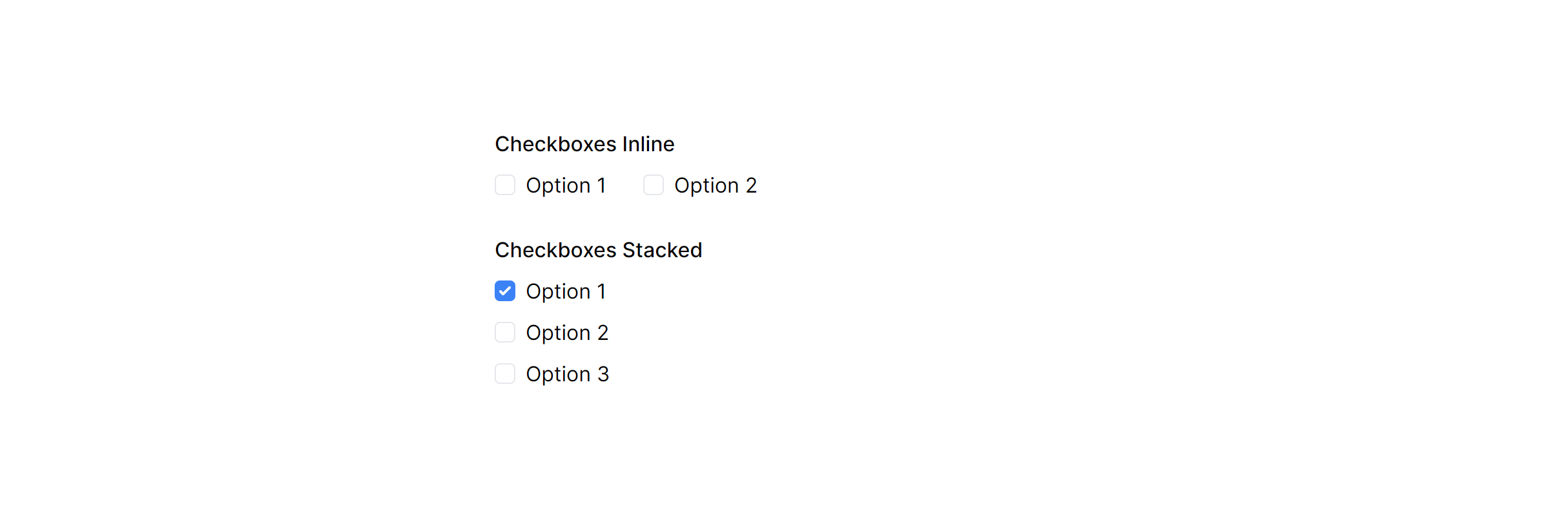
Checkboxes
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

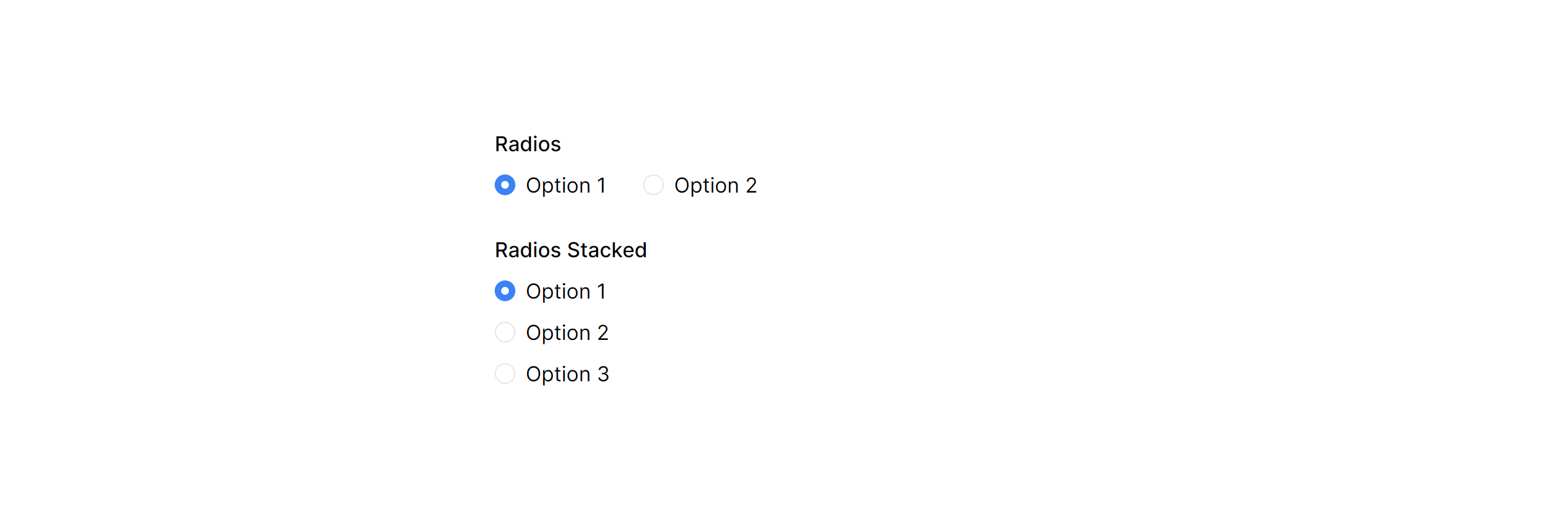
Radios
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

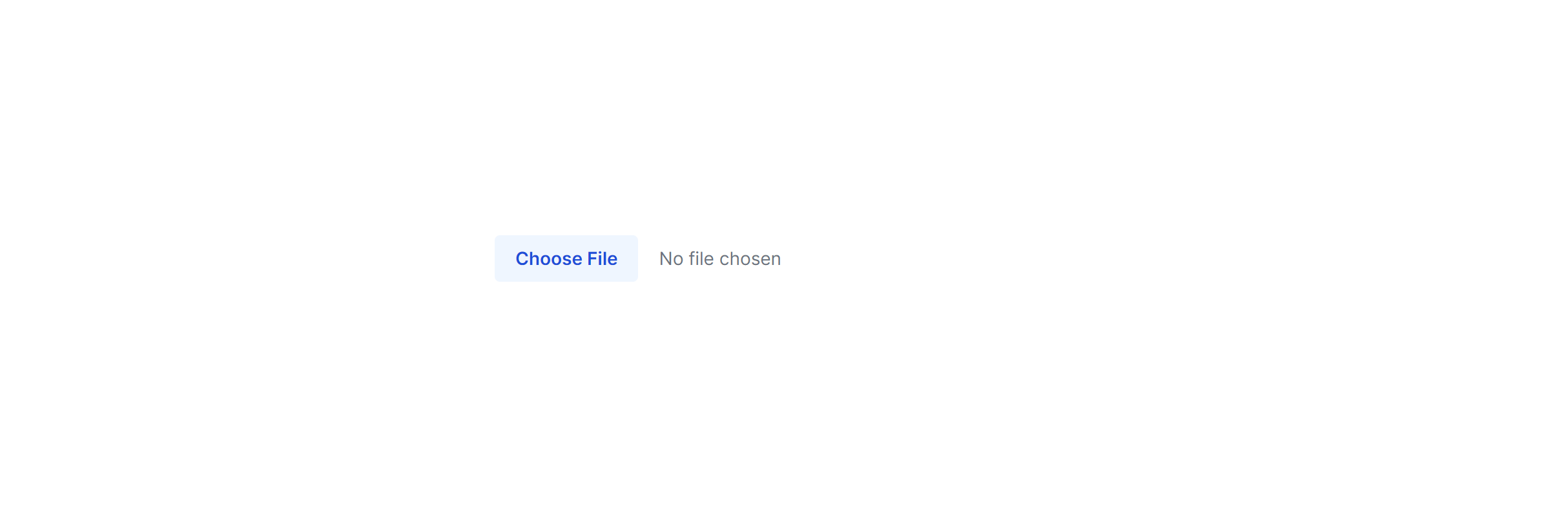
File
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

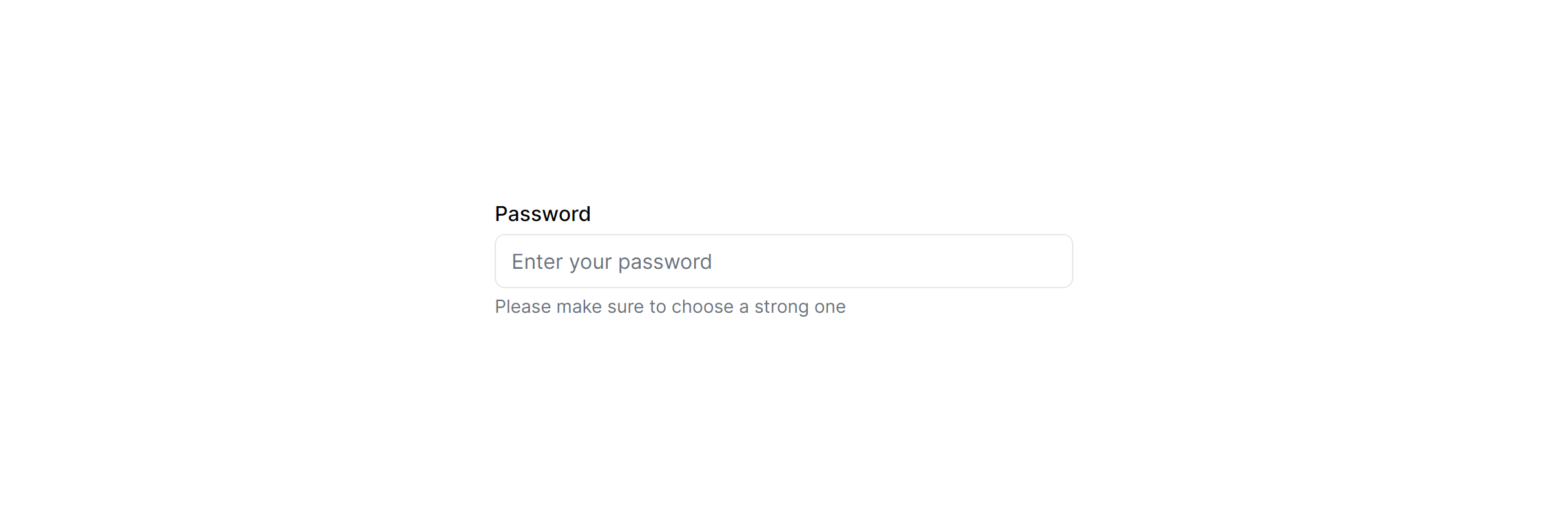
Input with Help
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

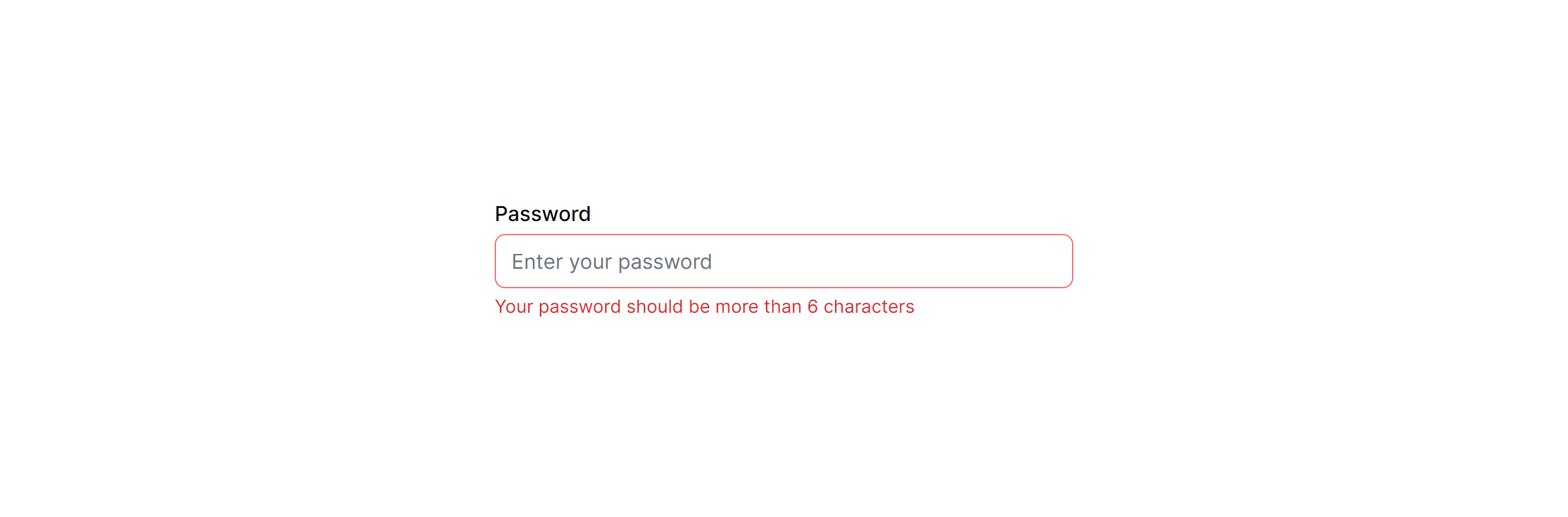
Input with Validation Error
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

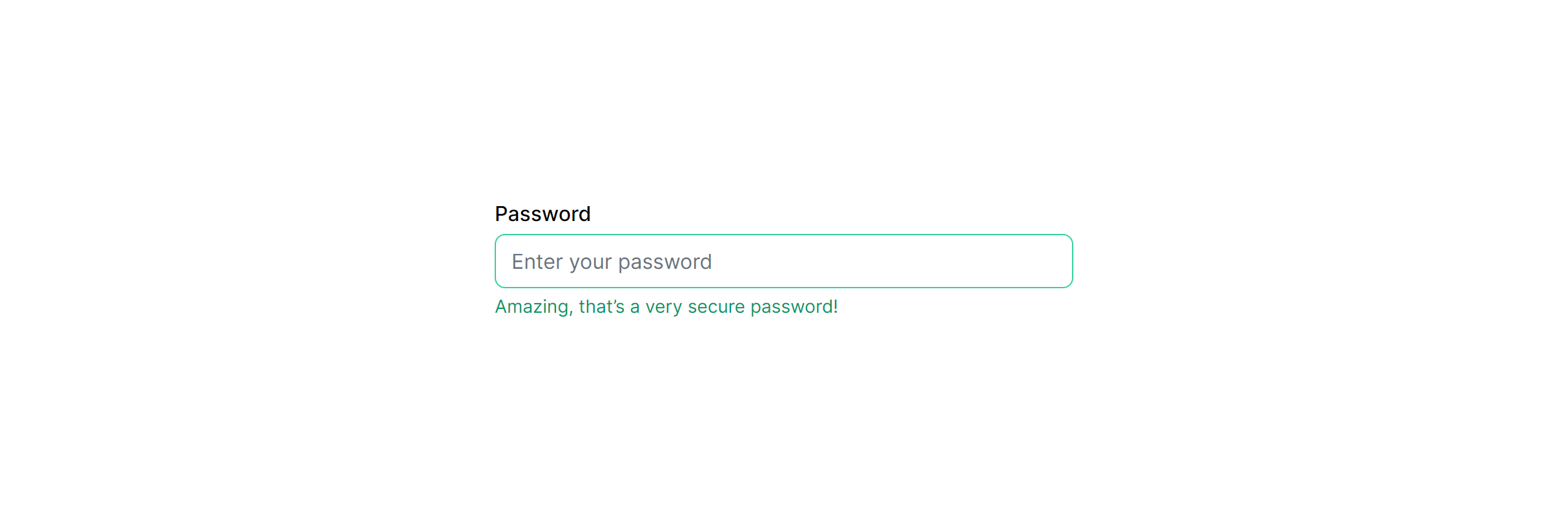
Input with Validation Success
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Small Inputs
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Large Inputs
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Small Textarea
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Large Textarea
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Small Select
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Large Select
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Disabled
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot


It's time to finish that side project
2,000+ code snippets are waiting for you.
Build beautiful and super modern web applications and websites with Tailkit's huge collection of Tailwind components, templates and tools.