Tailwind CSS Timeline
There are 15 available components in this category, preview them all!
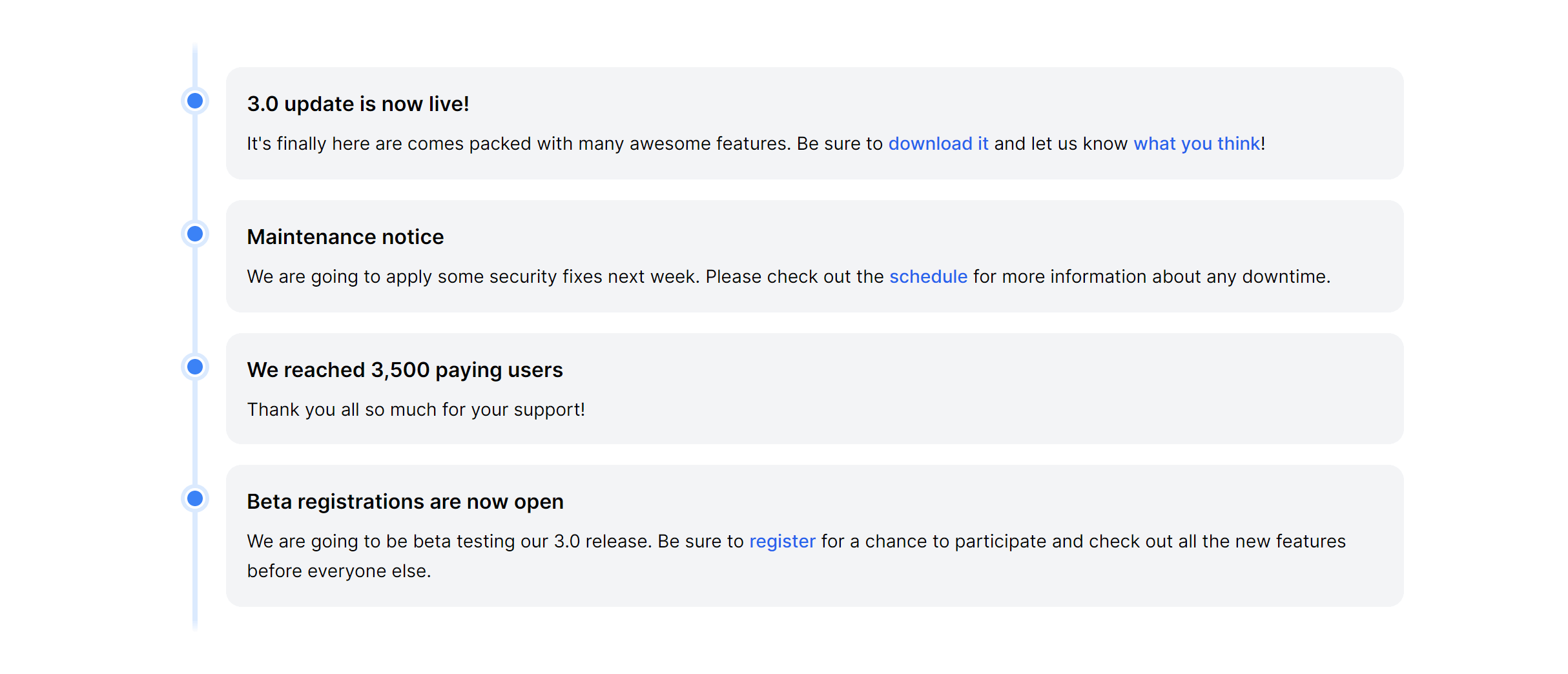
Simple
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

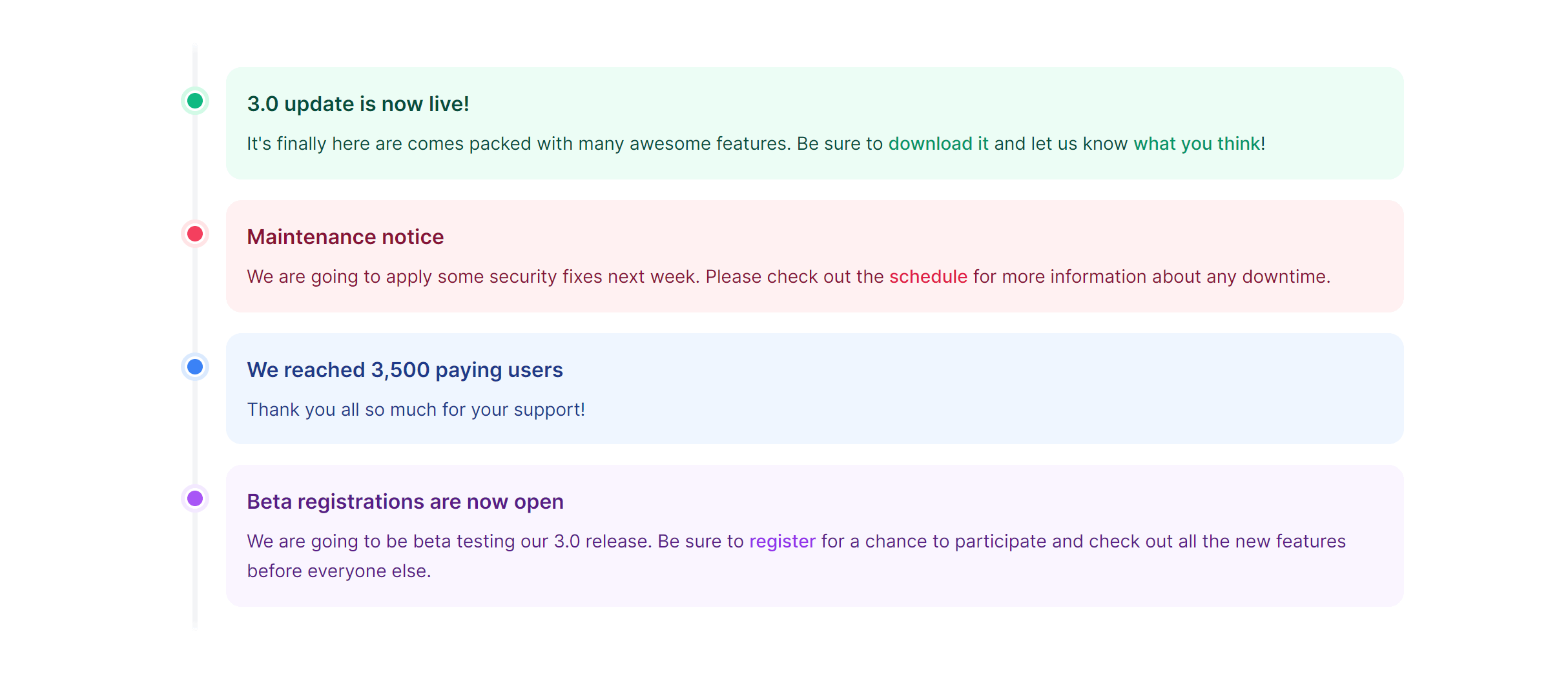
Contextual
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

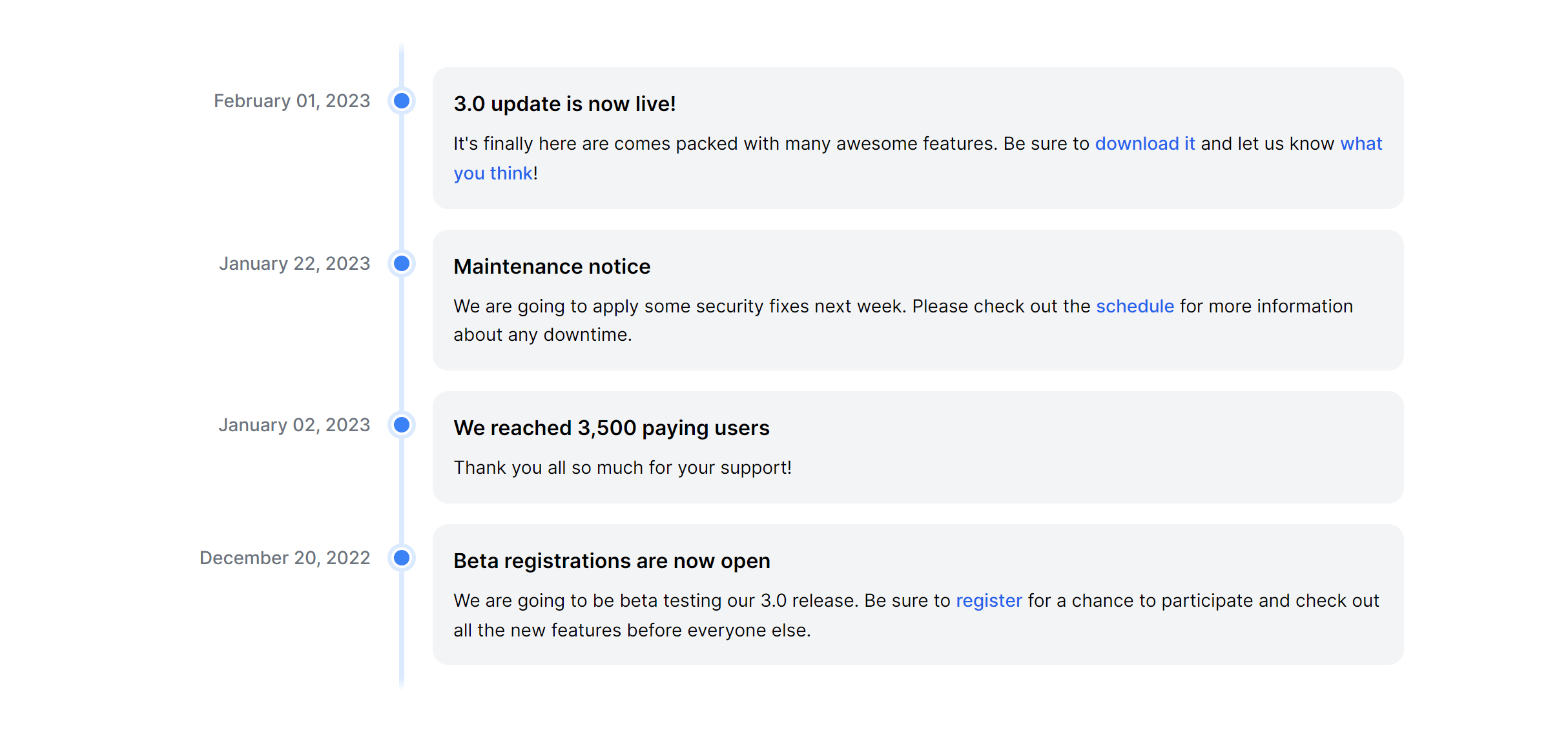
With Extra Info
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

With Icons
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot
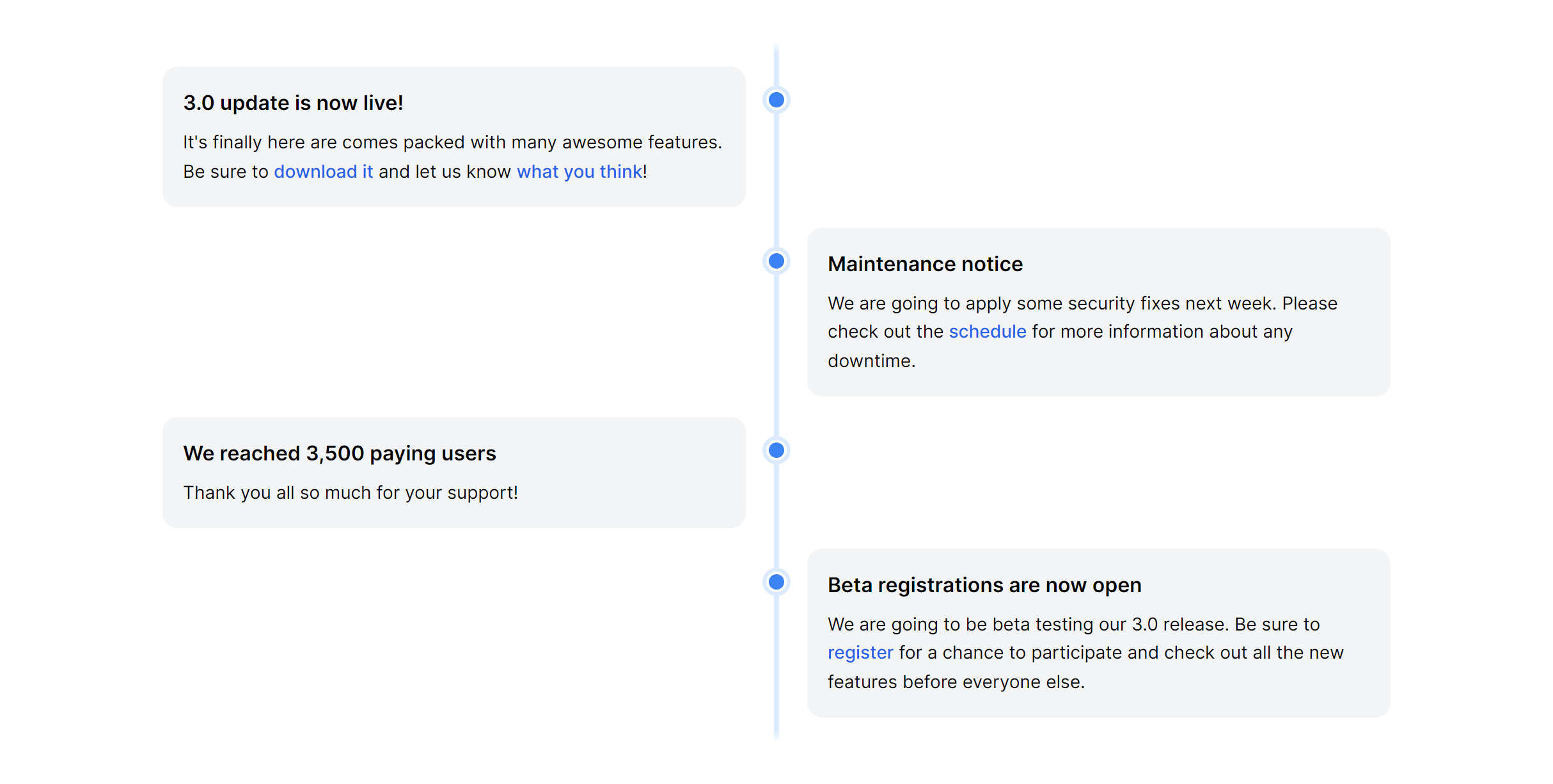
Centered Simple
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Centered Contextual
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Centered with Extra Info
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Centered with Icons
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot
Centered with Text
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

With Avatars
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot
Gantt Chart Simple
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

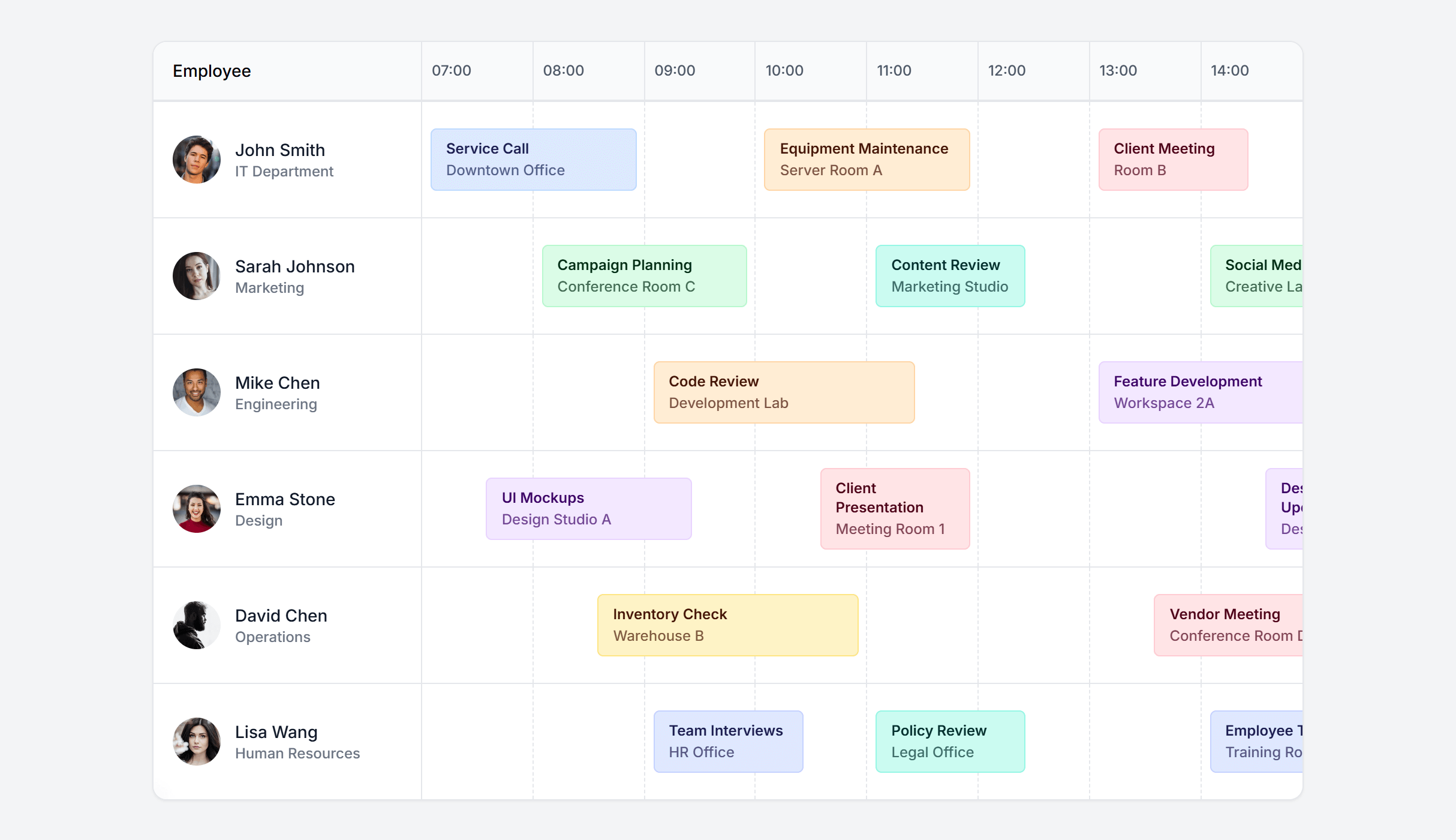
Gantt Chart Contextual
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

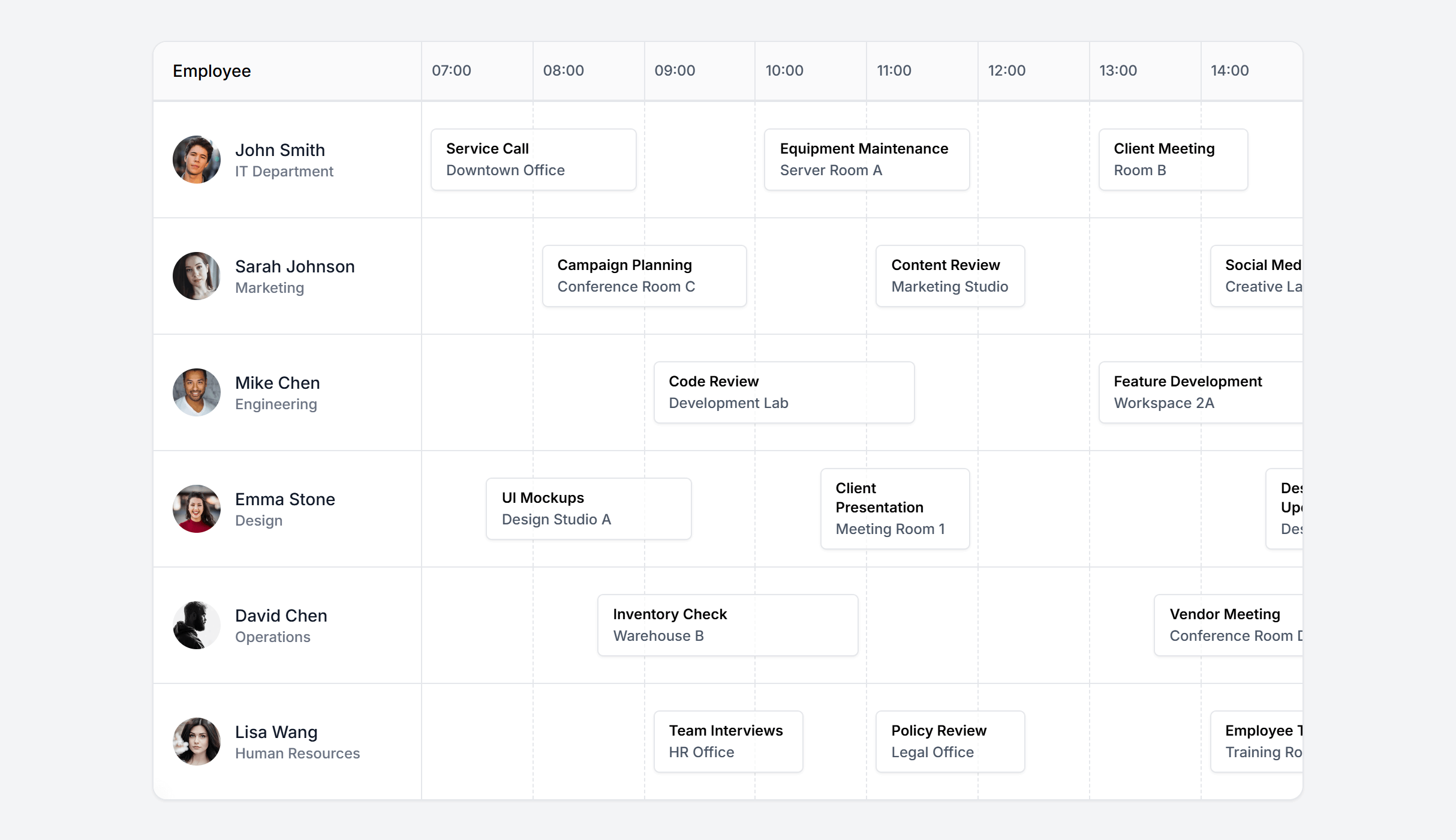
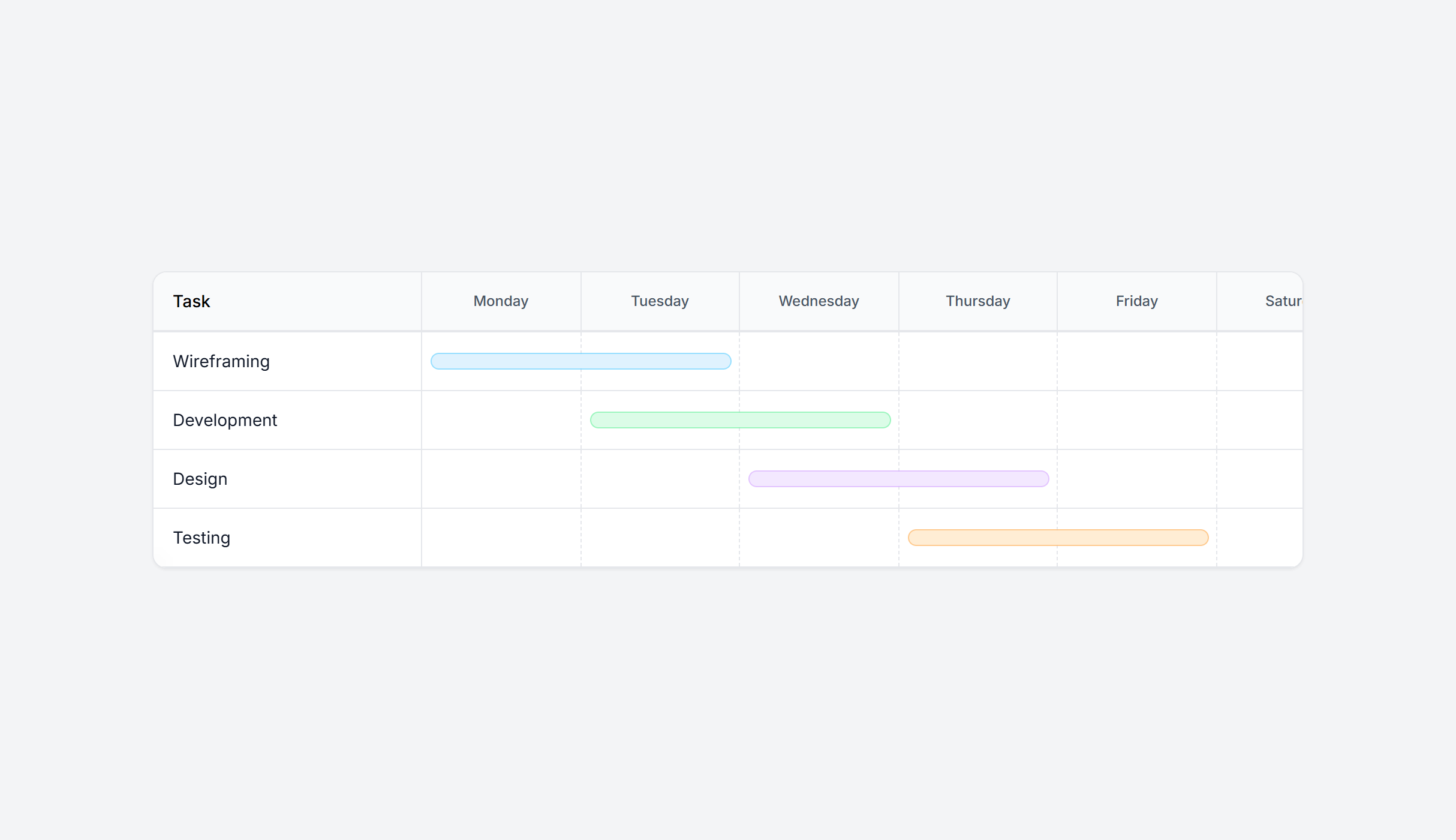
Gantt Chart Weekly
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

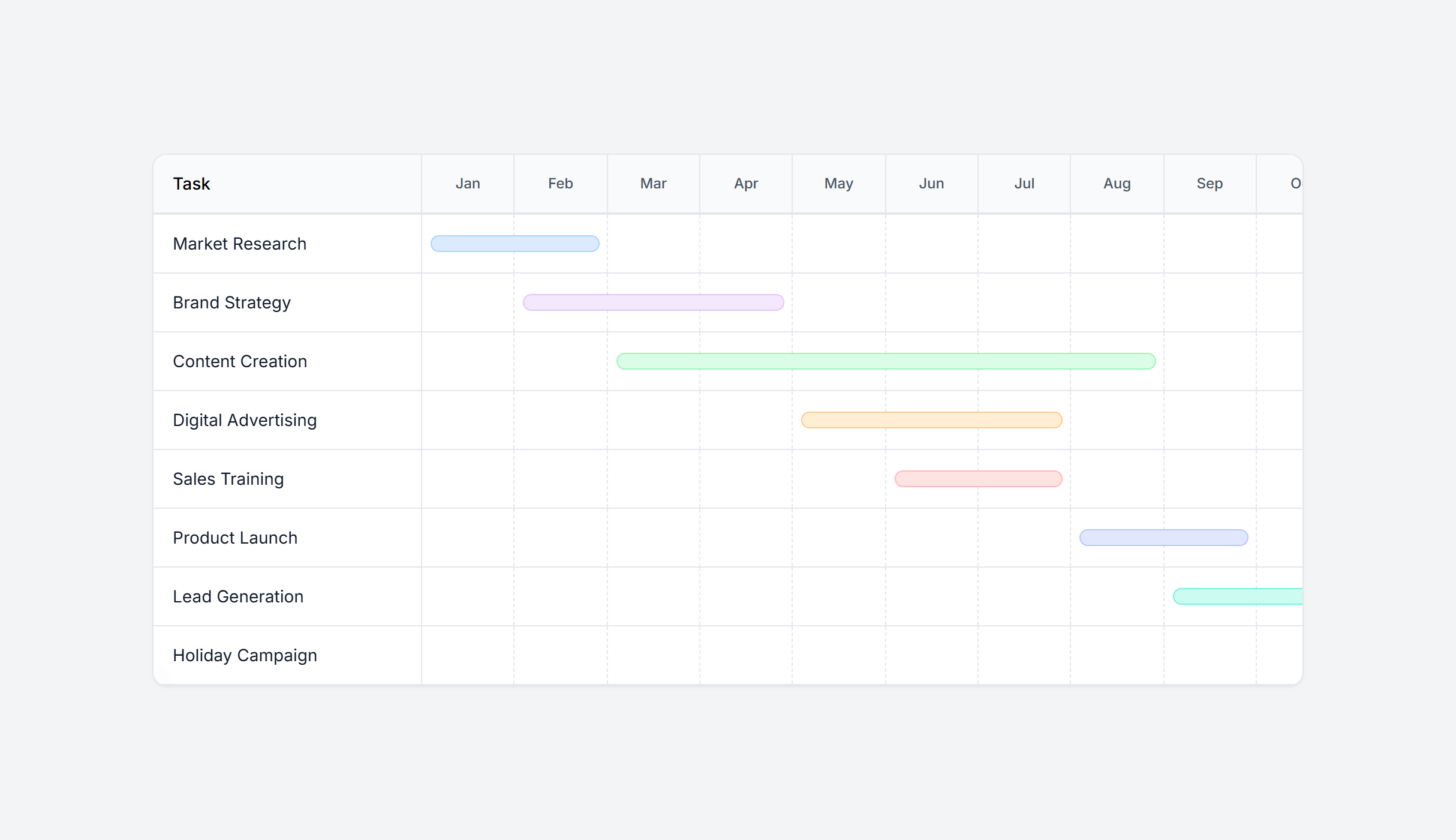
Gantt Chart Monthly
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

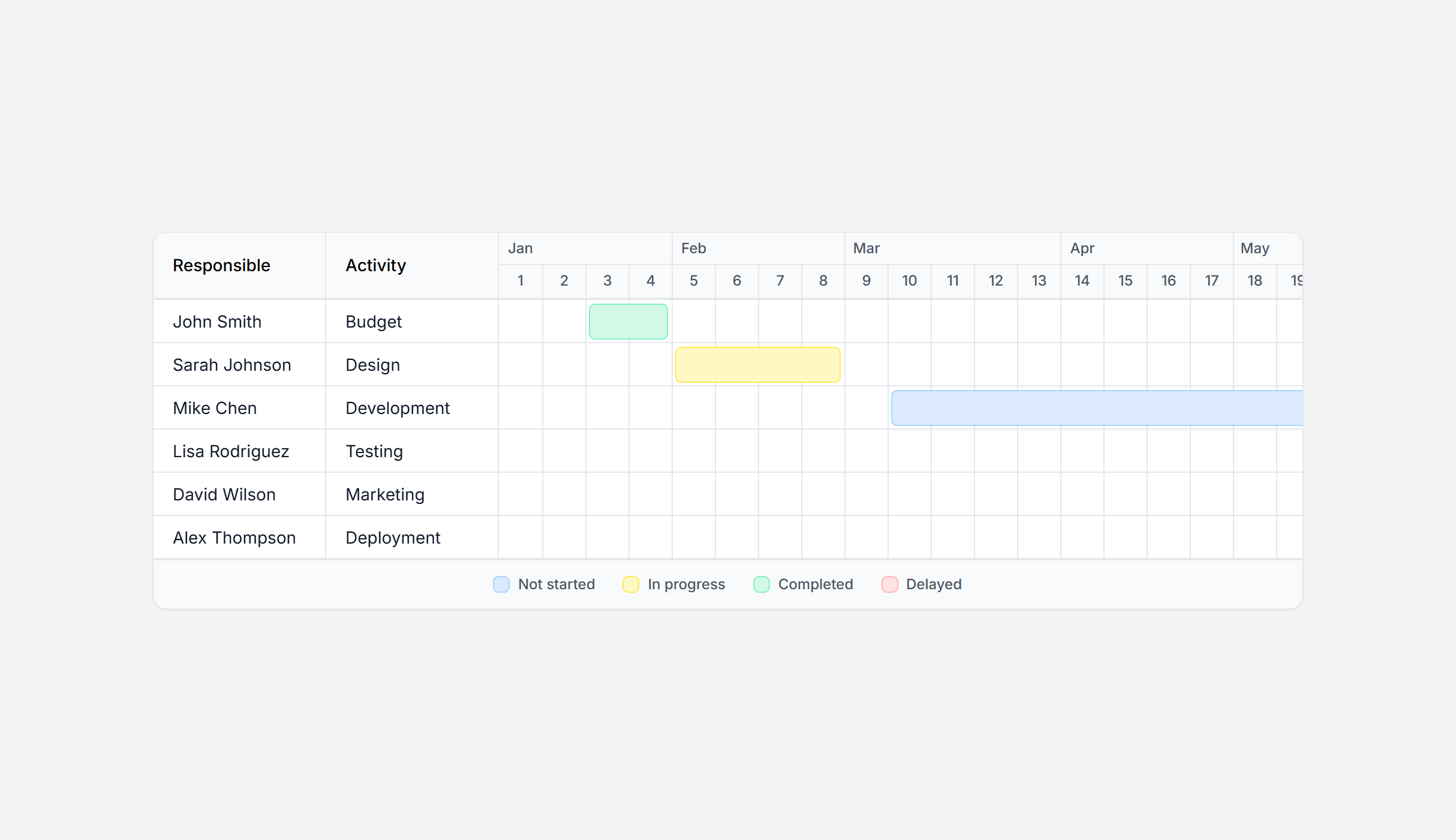
Gantt Chart Yearly
Fully responsive design
Supports dark mode
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot


Master modern web design effortlessly
2,000+ code snippets are waiting for you.
Build beautiful and super modern web applications and websites with Tailkit's huge collection of Tailwind components, templates and tools.