Tailwind CSS Page Headers
There are 12 available components in this category, preview them all!
Simple
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Simple with Cover
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Simple Dark
Fully responsive design
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Simple Dark with Cover
Fully responsive design
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

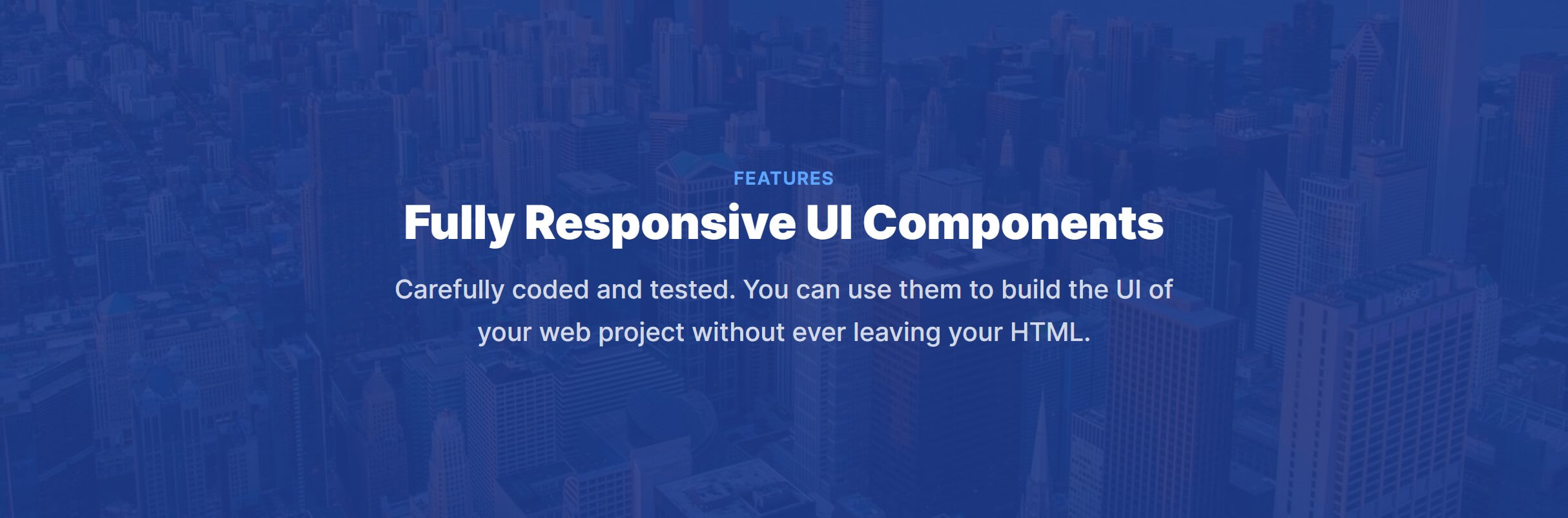
Simple Brand
Fully responsive design
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Simple Brand with Cover
Fully responsive design
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

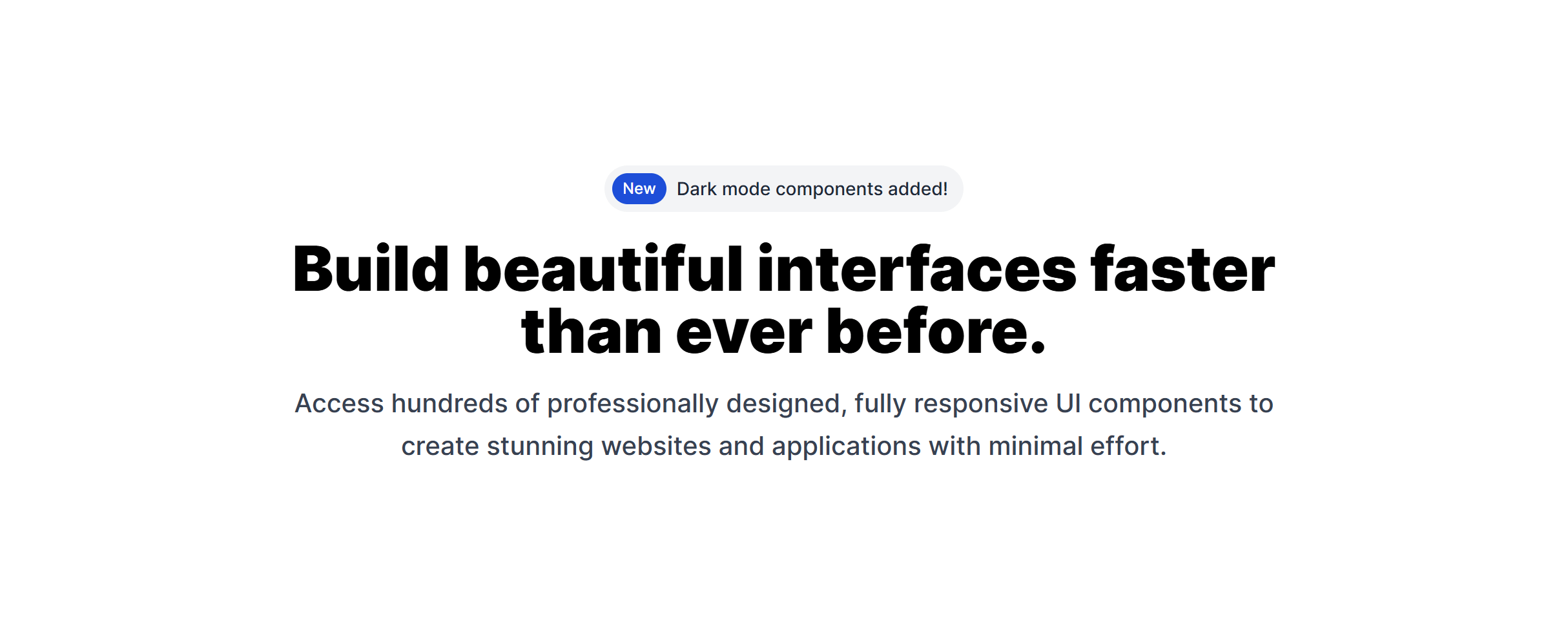
With Badge
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

With Icon
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot
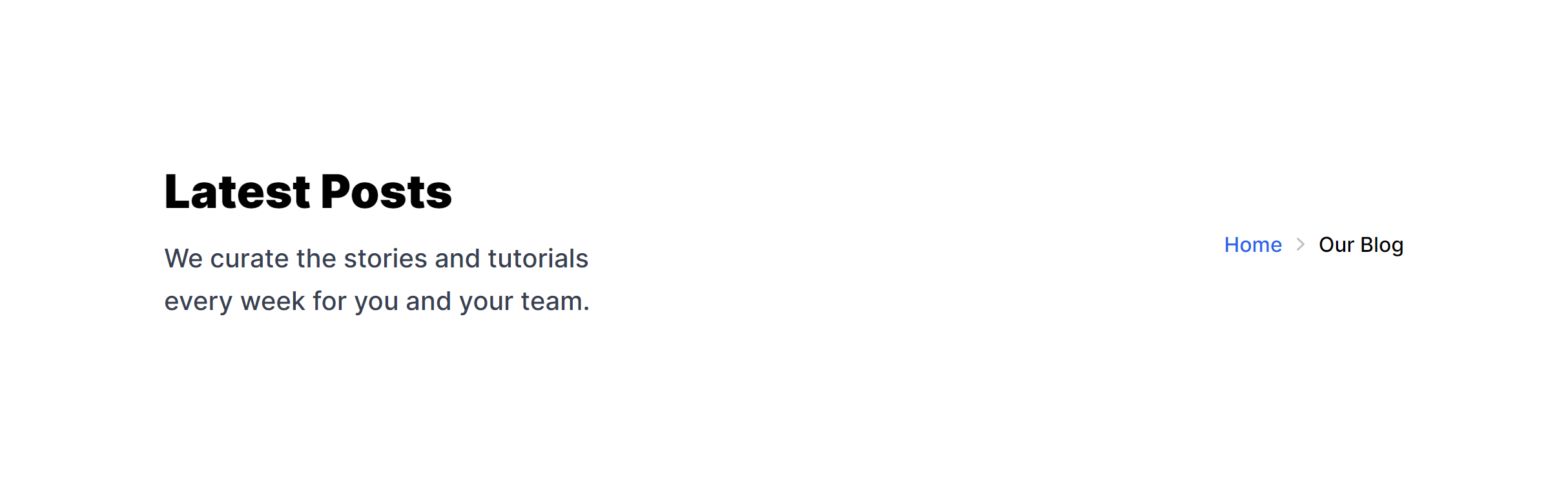
With Breadcrumb
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

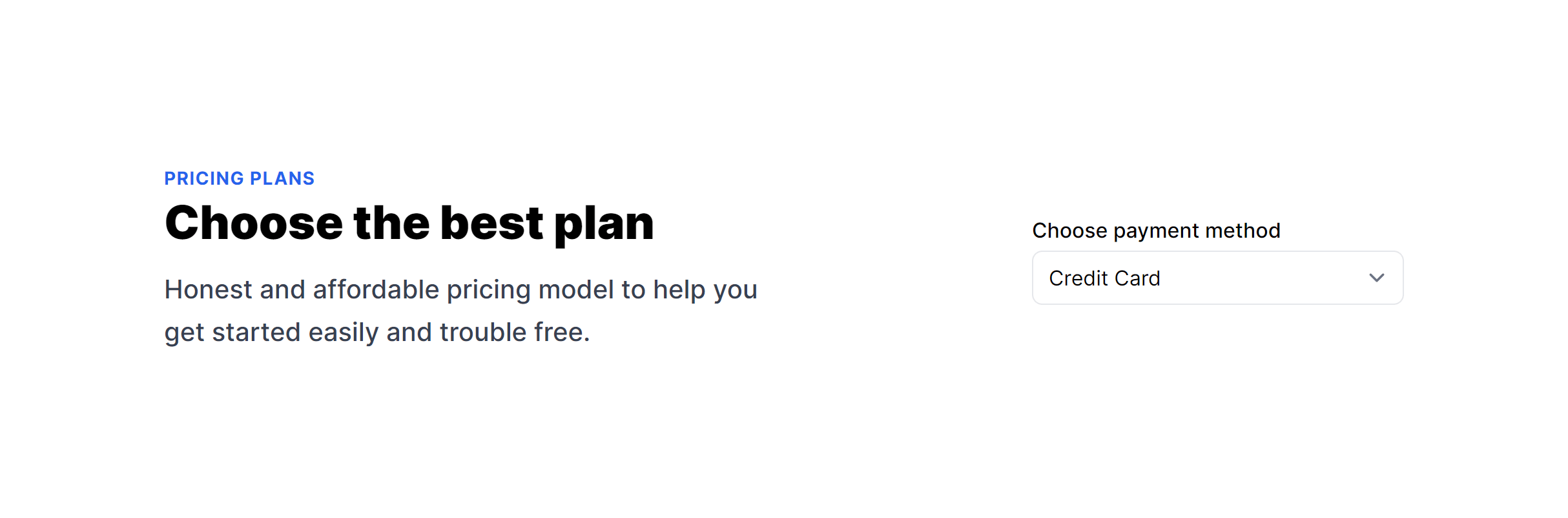
With Select Box
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

With Actions
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

With Handwritten Detail
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot


Streamline your design workflow
2,000+ code snippets are waiting for you.
Build beautiful and super modern web applications and websites with Tailkit's huge collection of Tailwind components, templates and tools.