Tailwind CSS Testimonials
There are 12 available components in this category, preview them all!
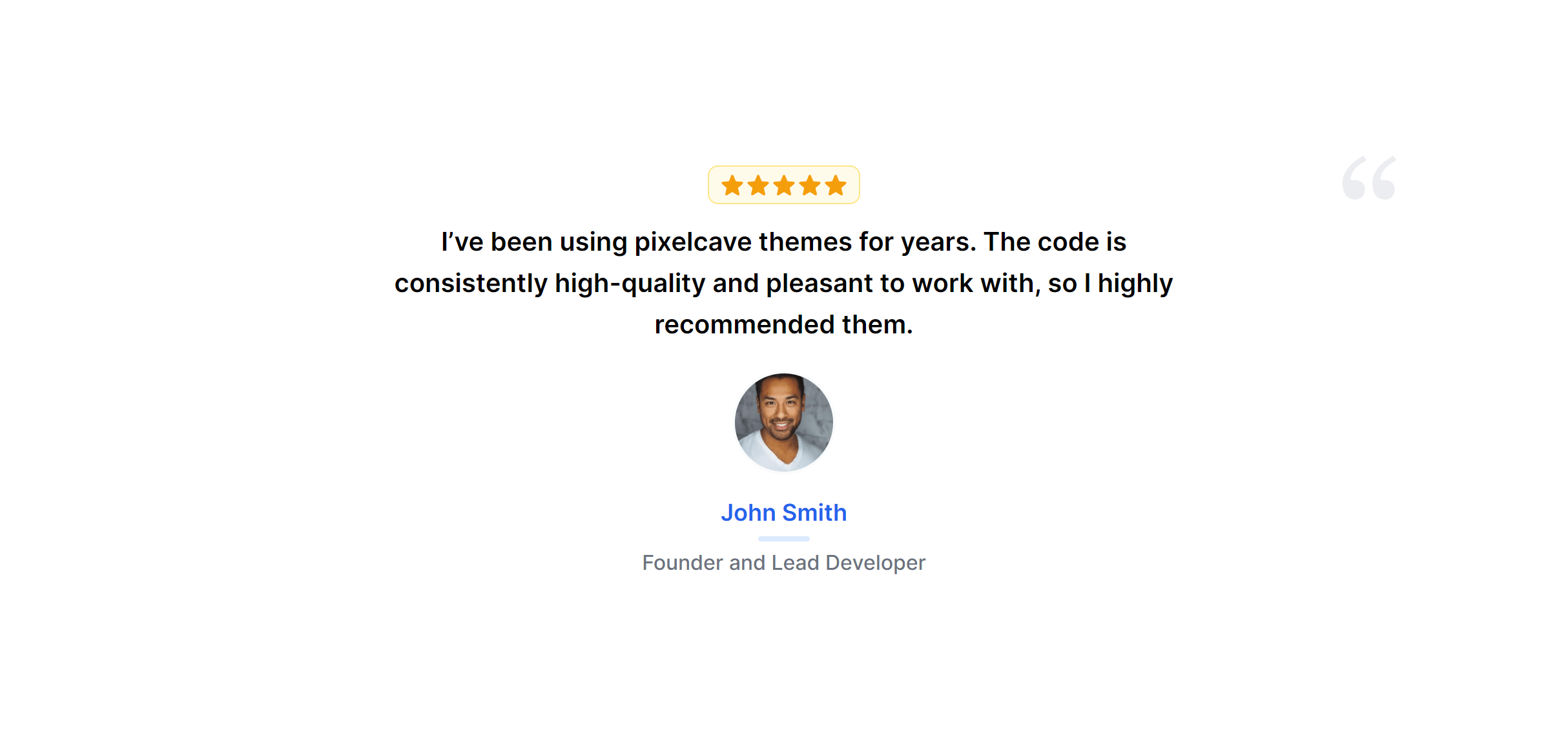
Simple
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Simple Multiple
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

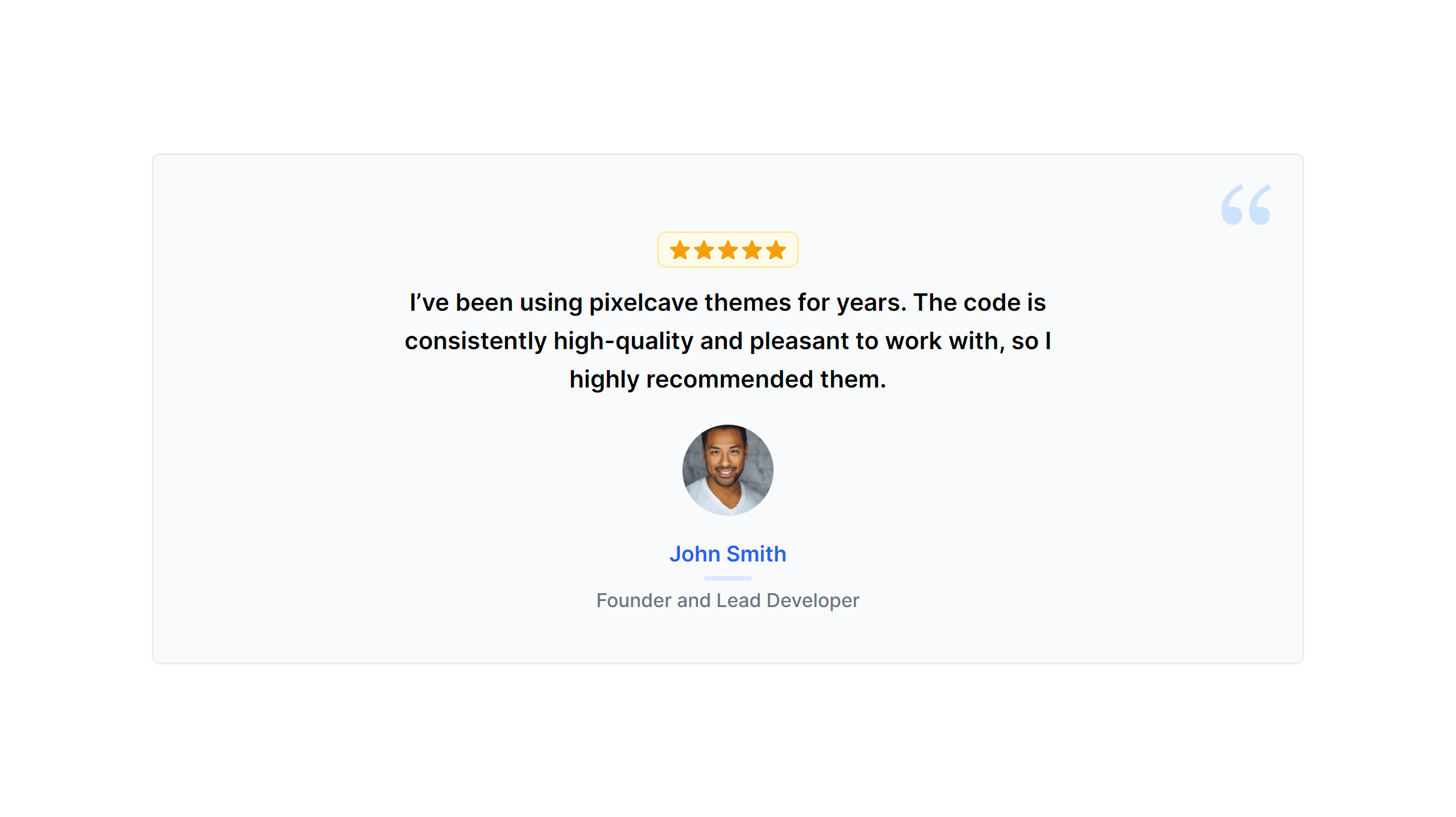
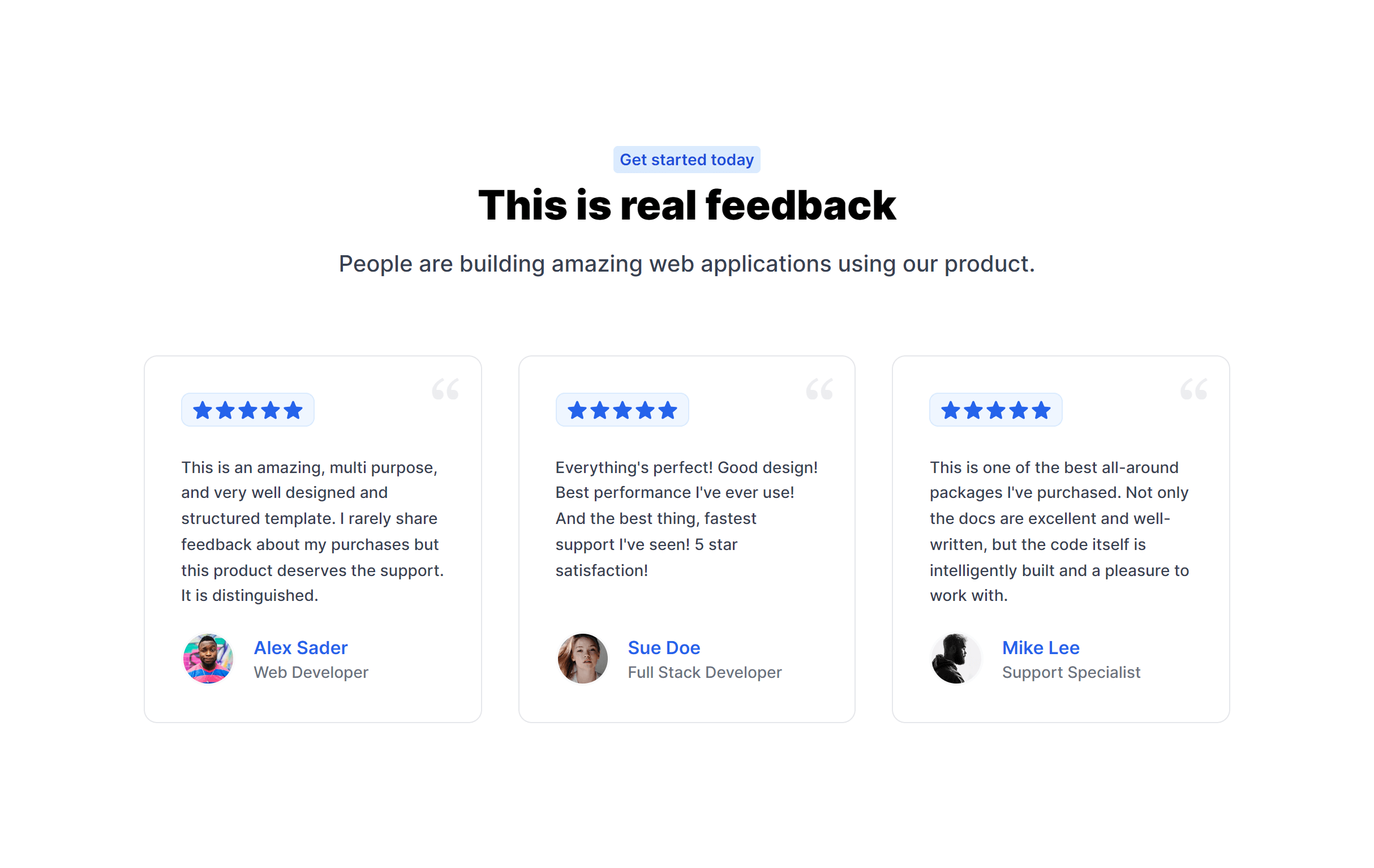
Boxed
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

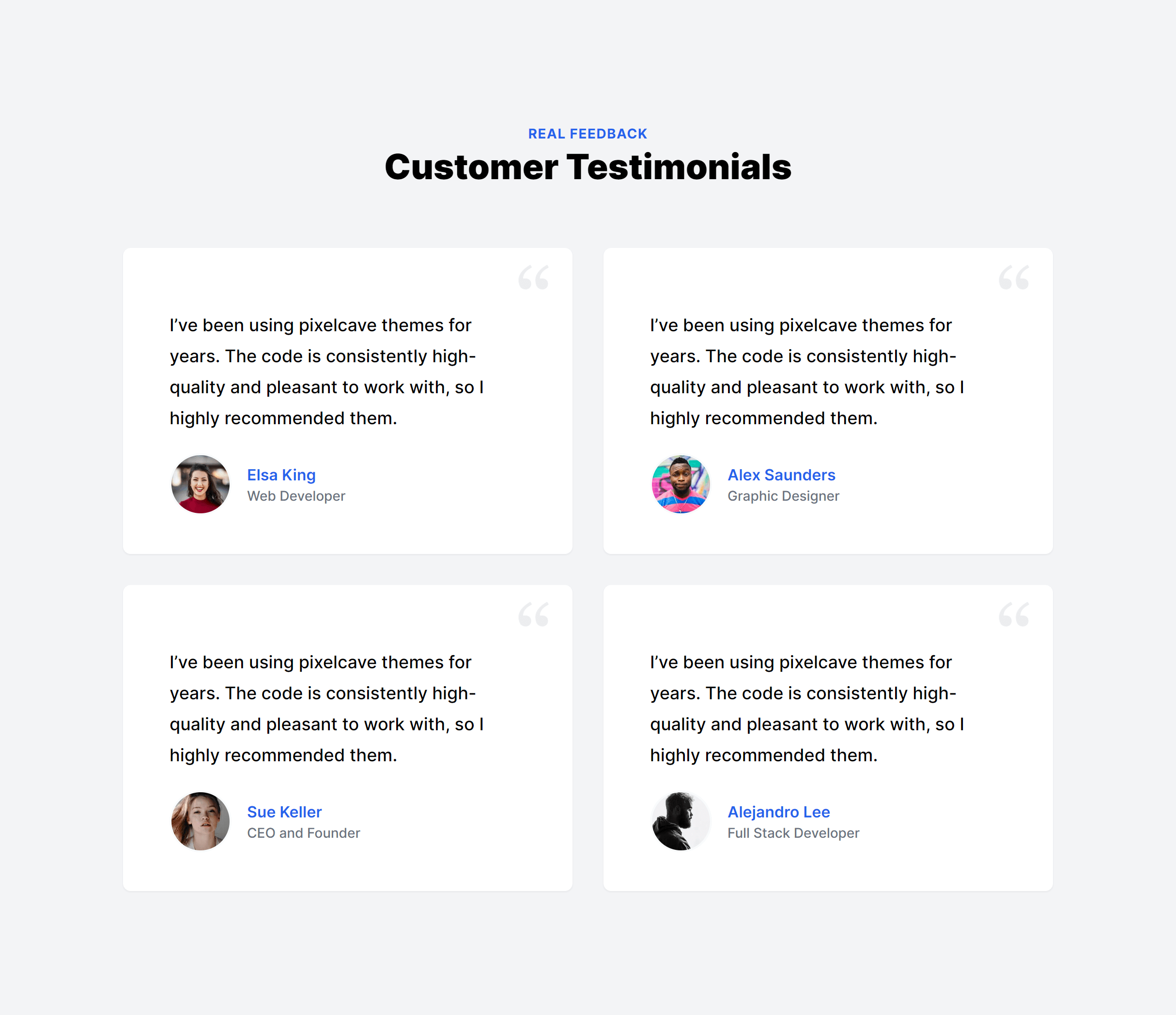
Boxed Multiple
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Large Photo
Fully responsive design
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

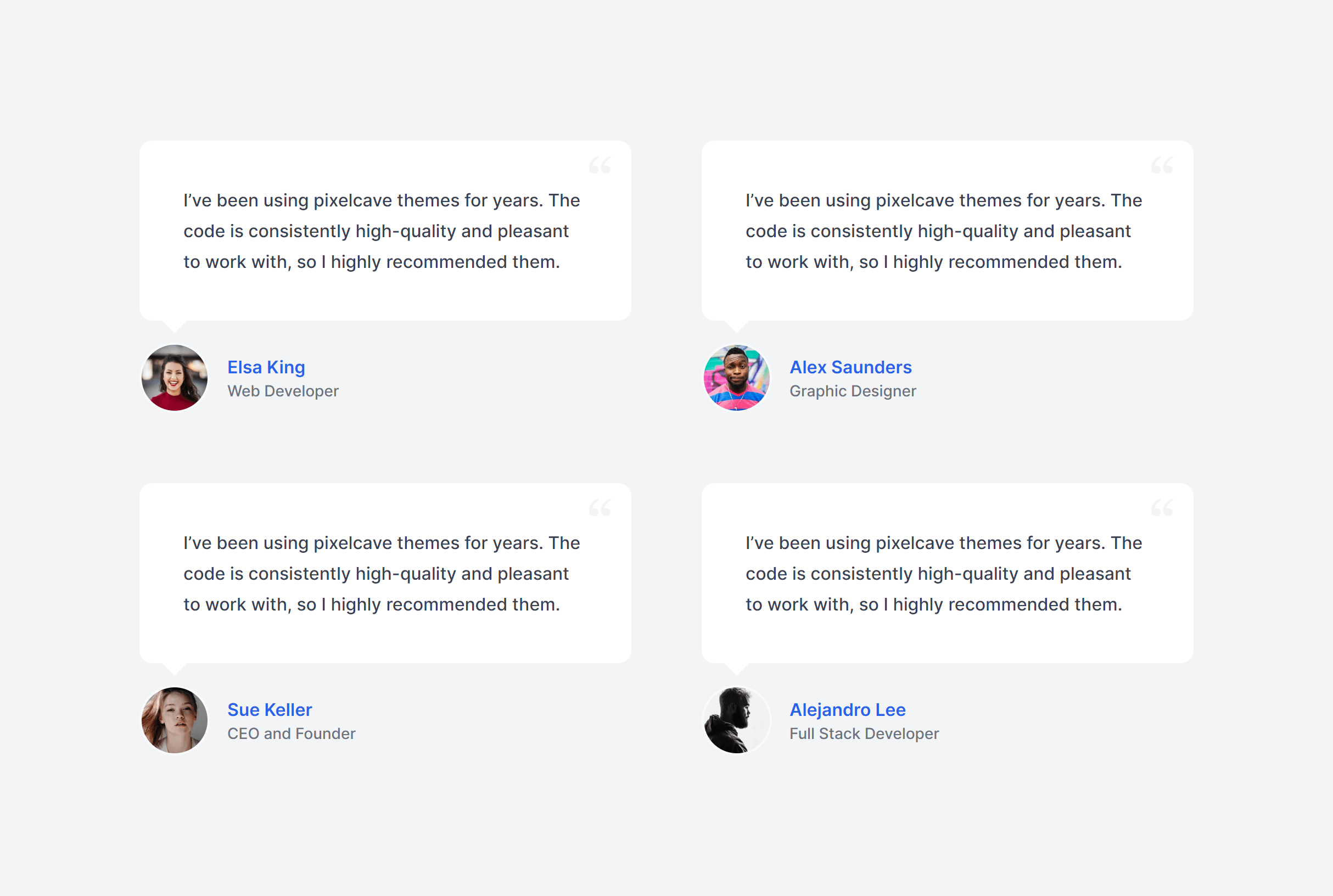
Bubbles
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

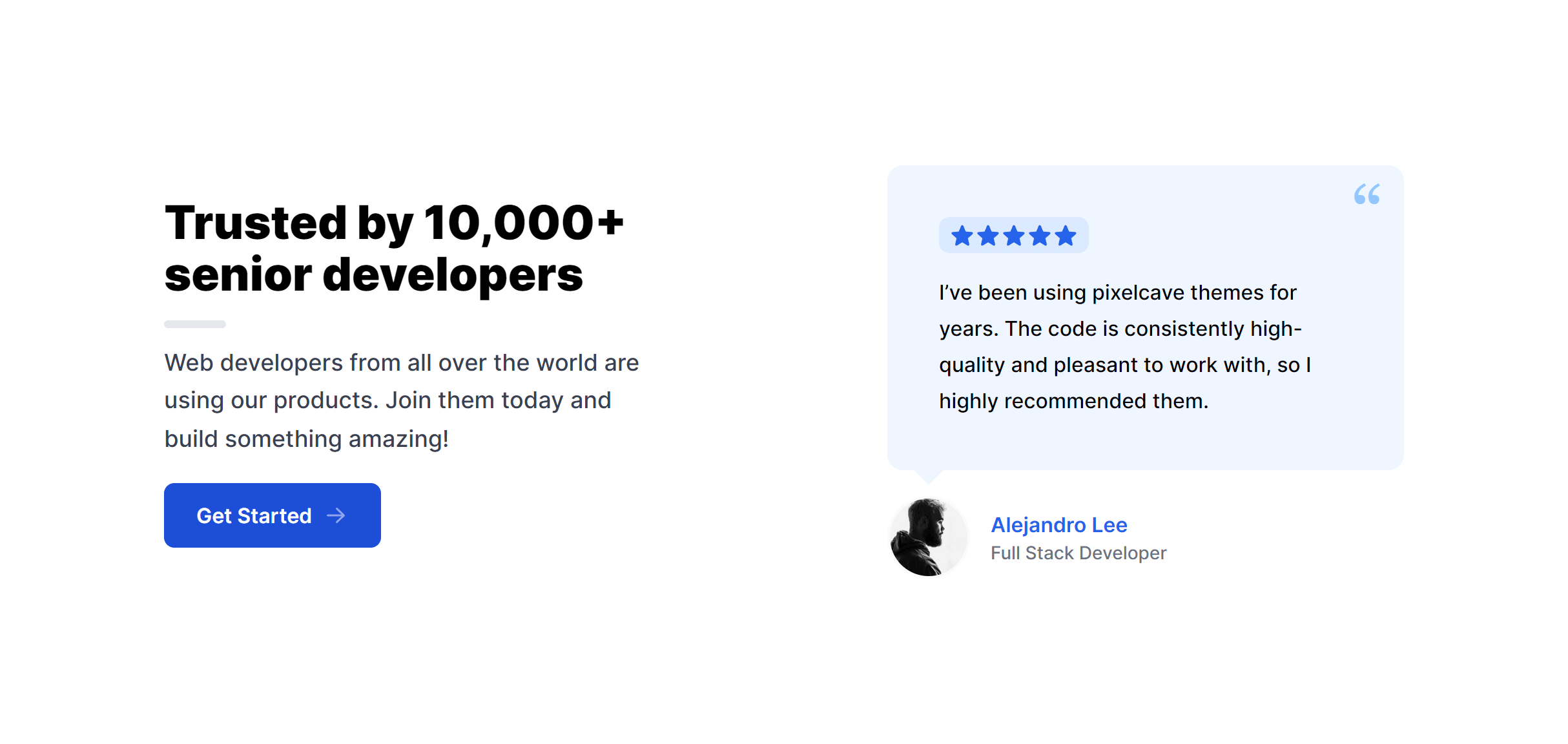
Bubble with Action
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

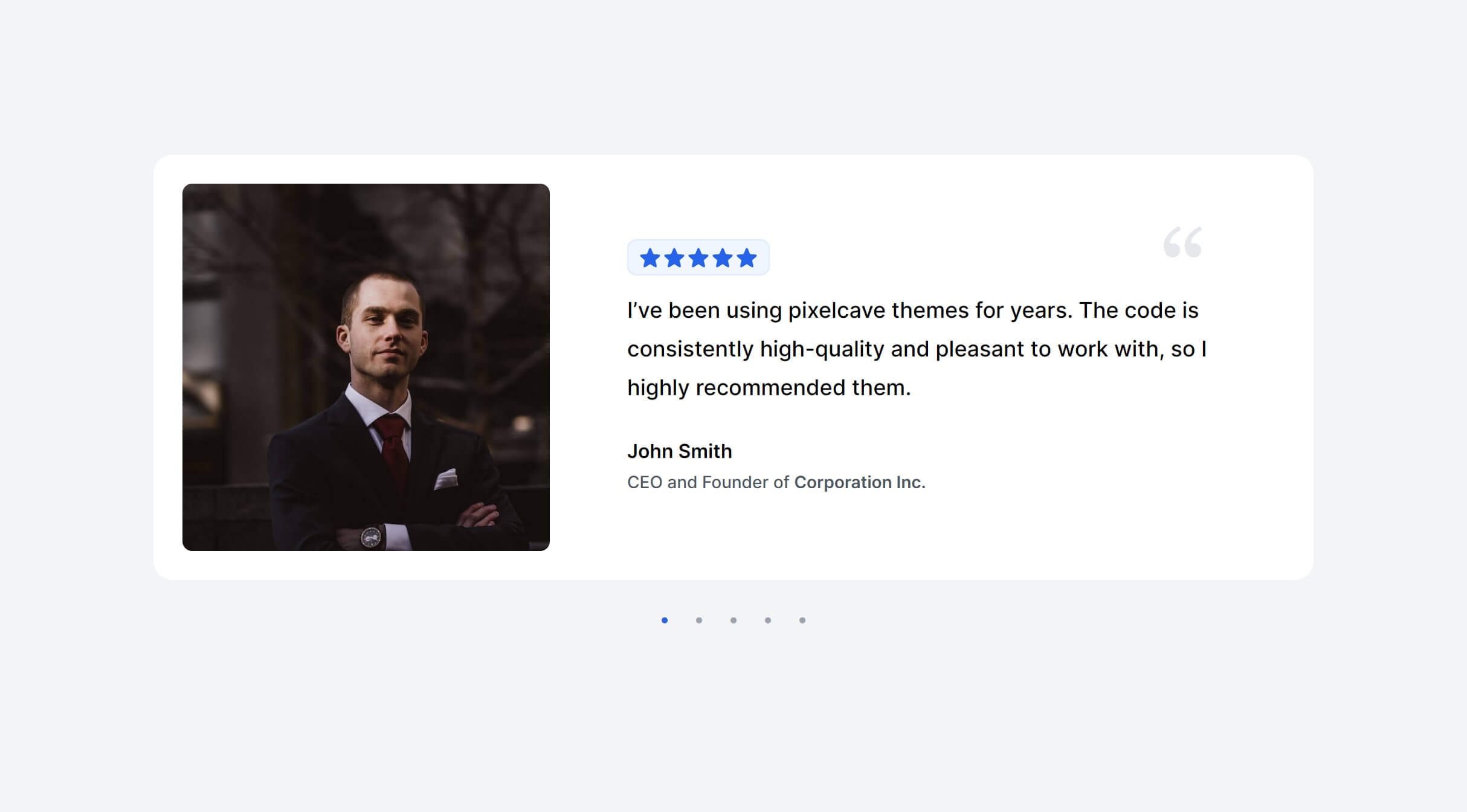
Large Photo with Bullet Nav
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

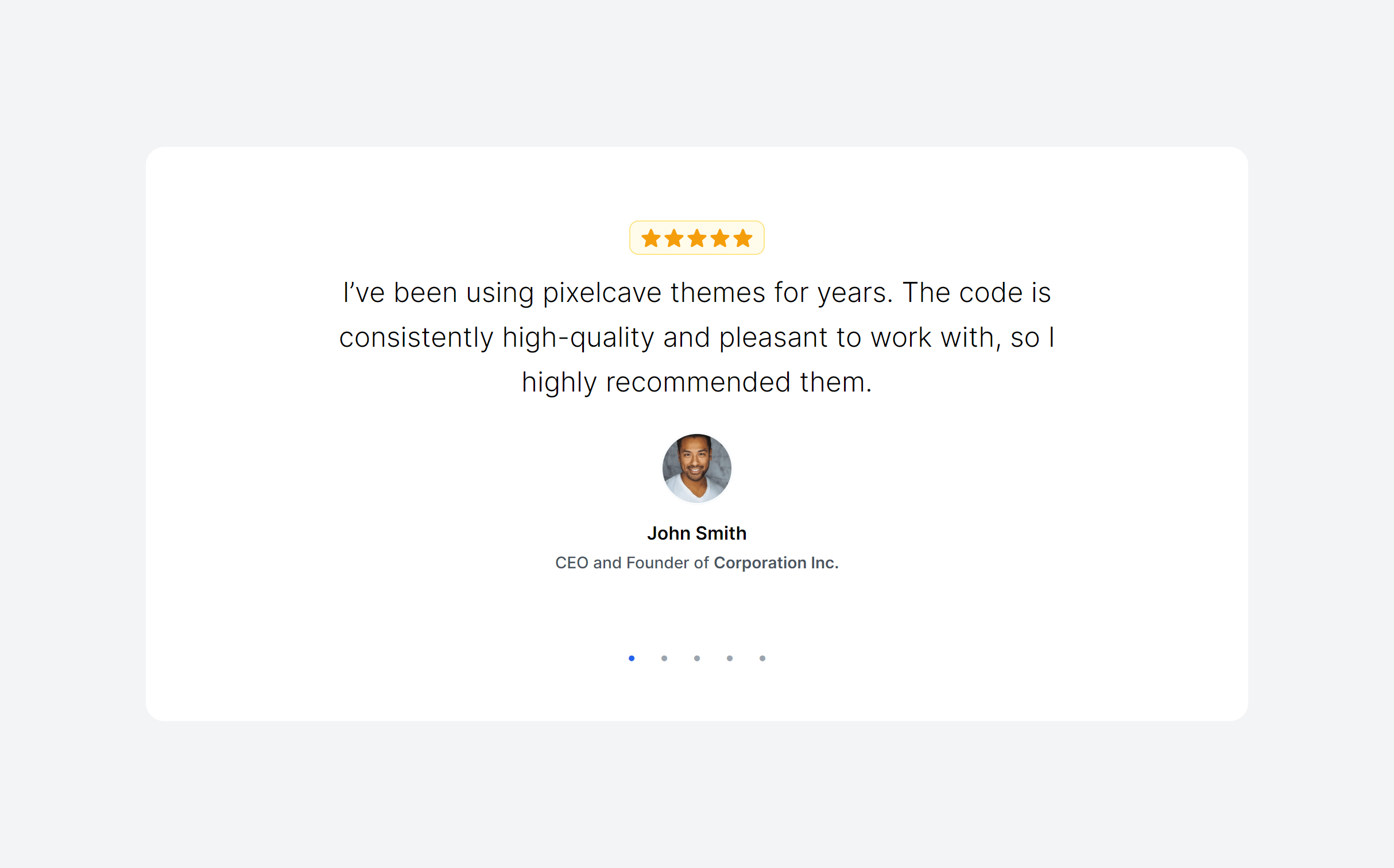
Single with Bullet Nav
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

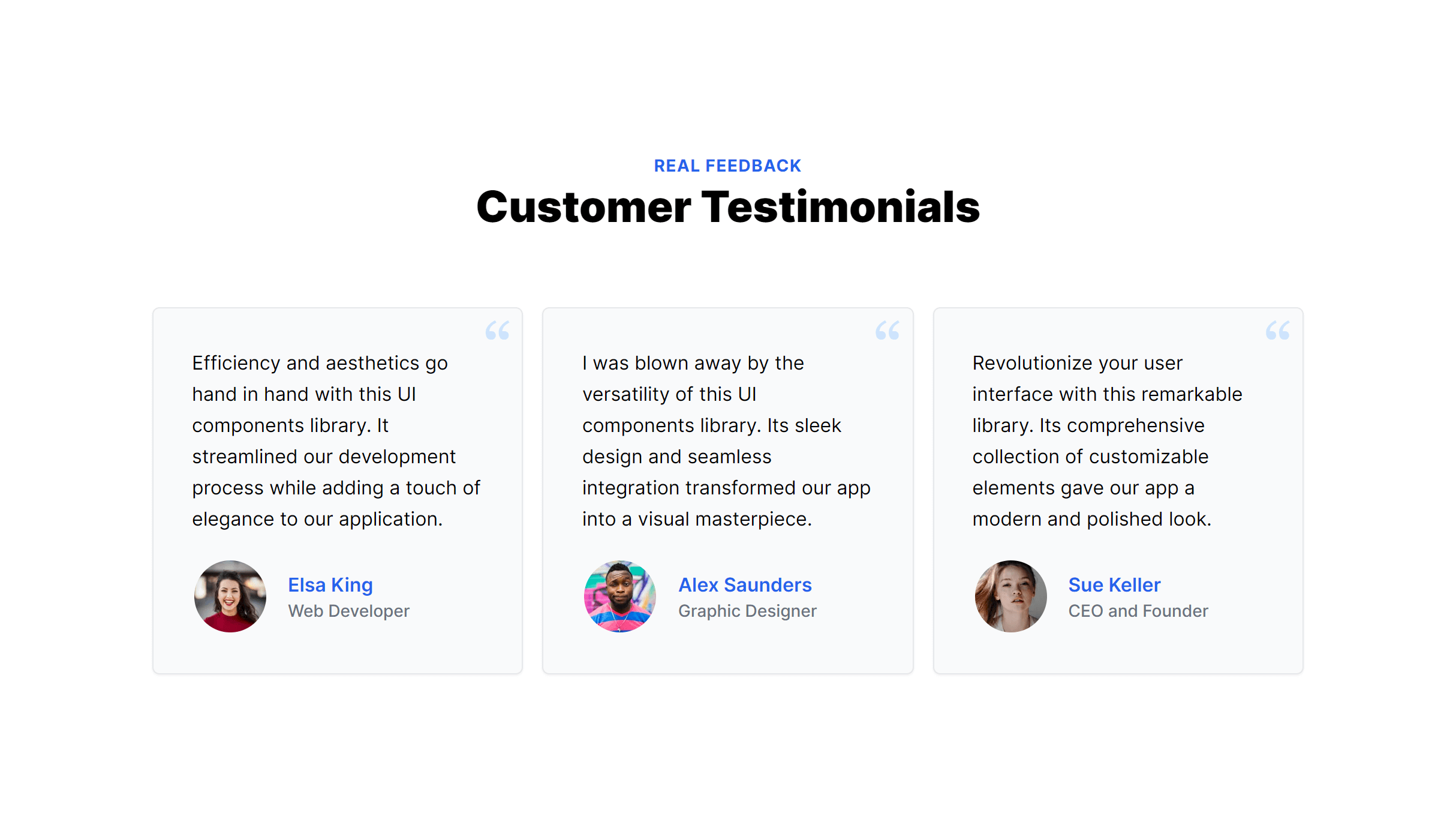
Boxed Multiple Alternate
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

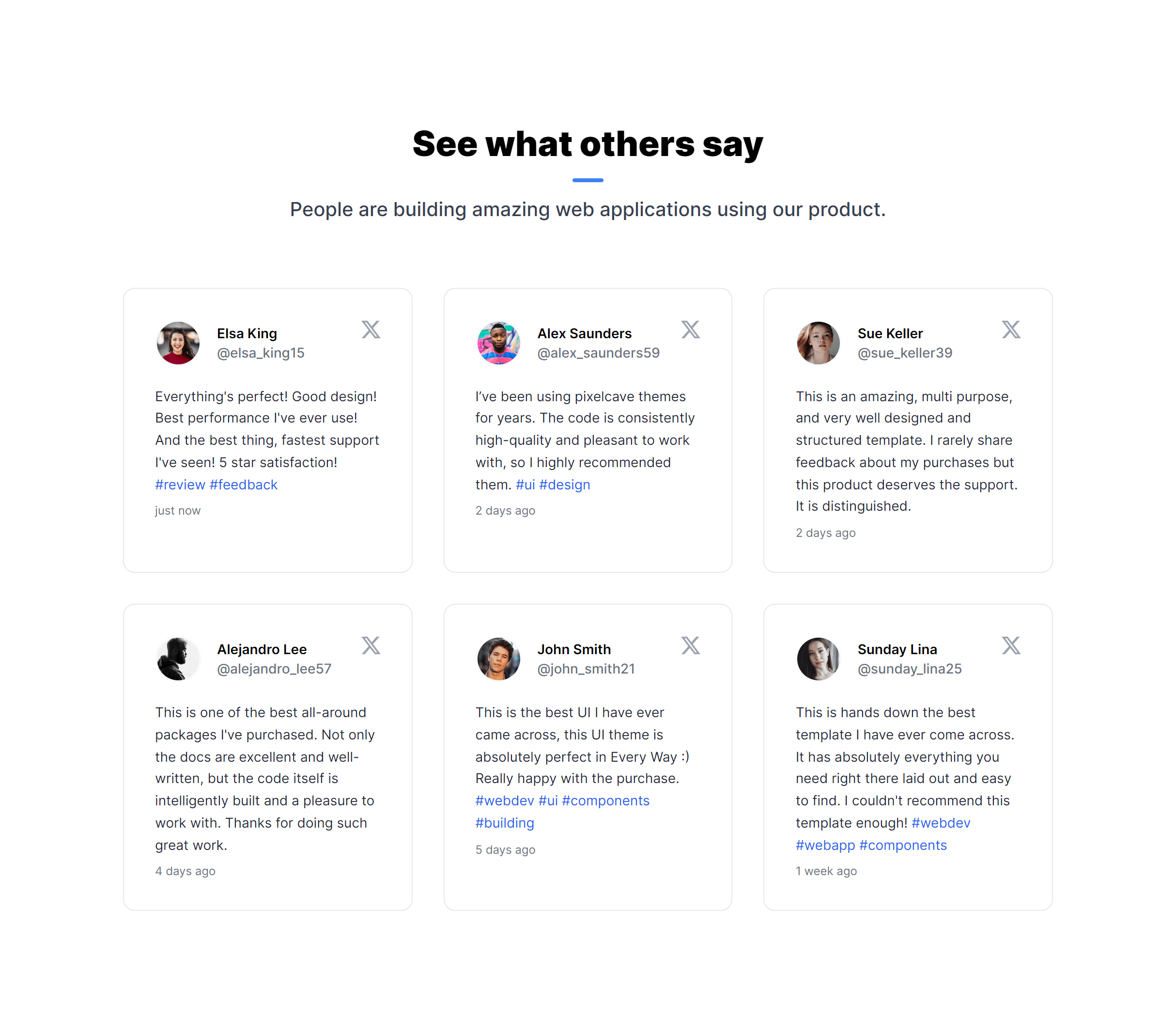
Social Multiple
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

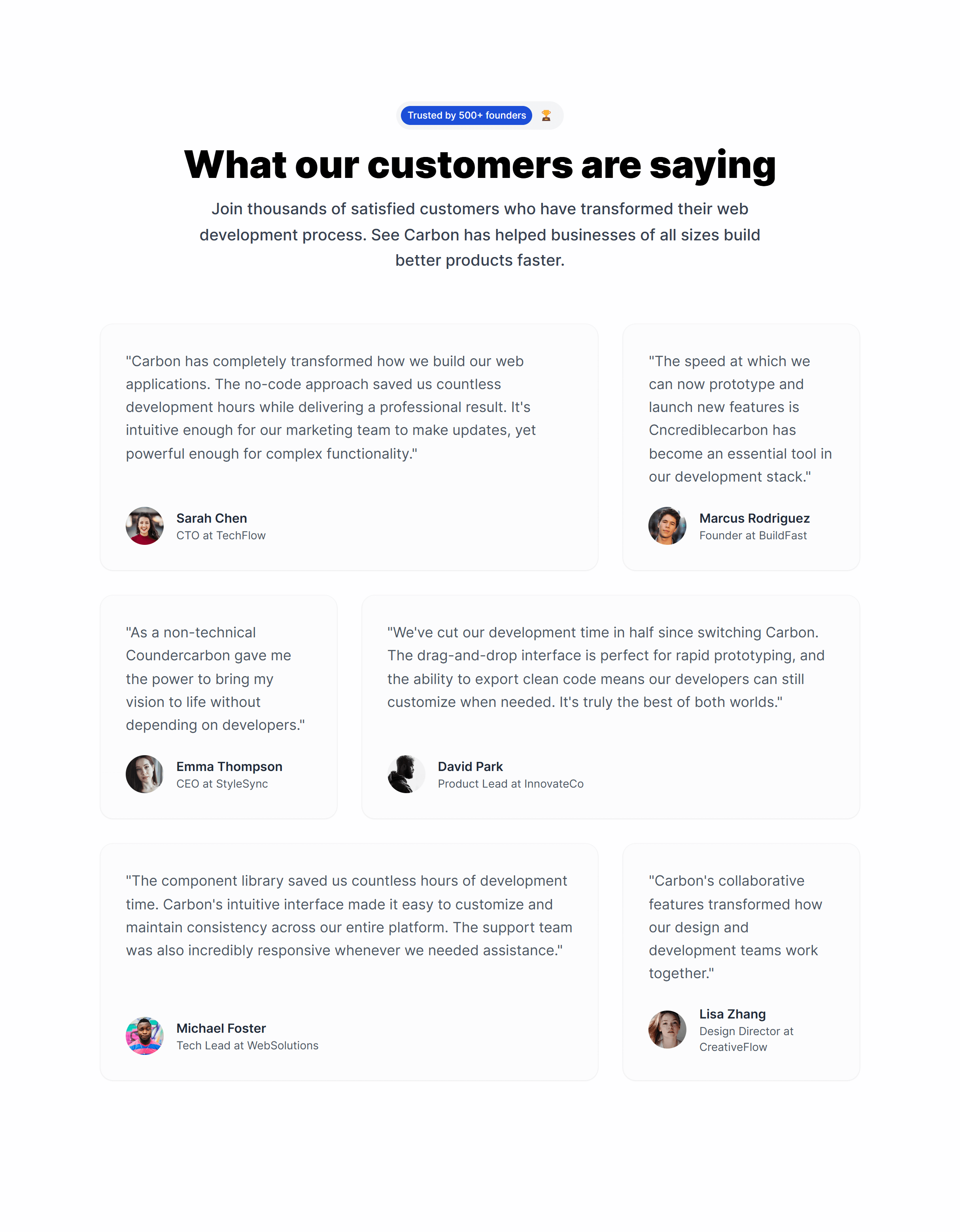
Asymmetric Grid
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot


Level up your design today
2,000+ code snippets are waiting for you.
Build beautiful and super modern web applications and websites with Tailkit's huge collection of Tailwind components, templates and tools.