Summer Sale is now on!
Tailwind CSS Steps
There are 16 available components in this category, preview them all!
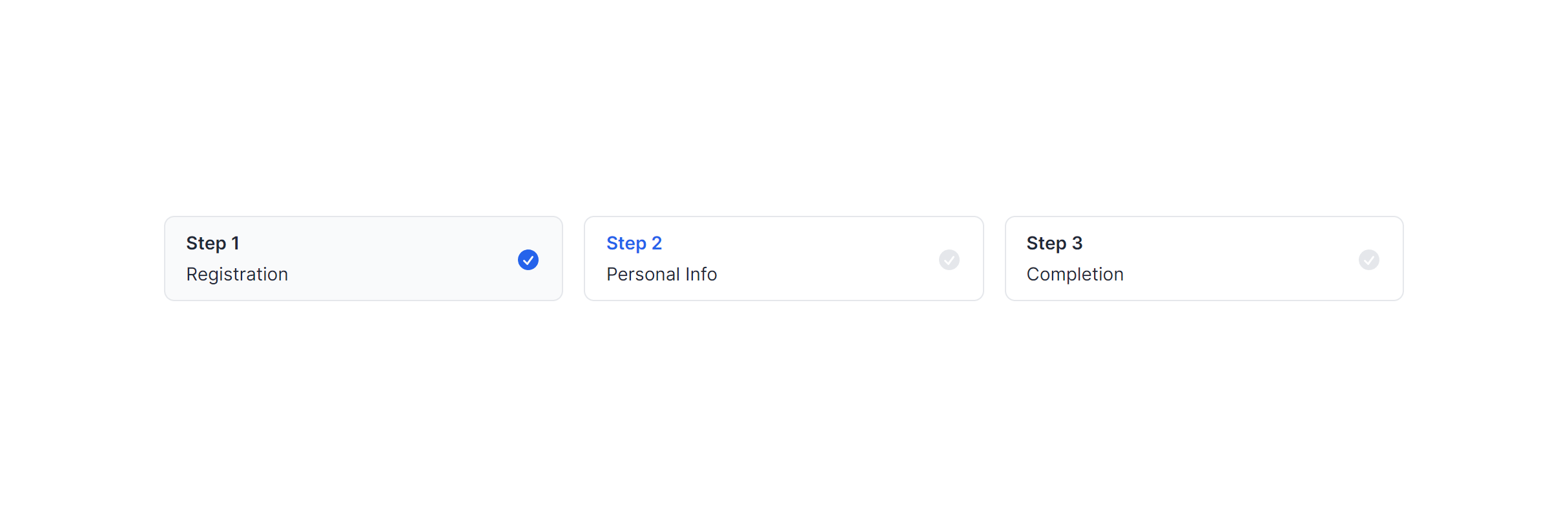
Simple
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

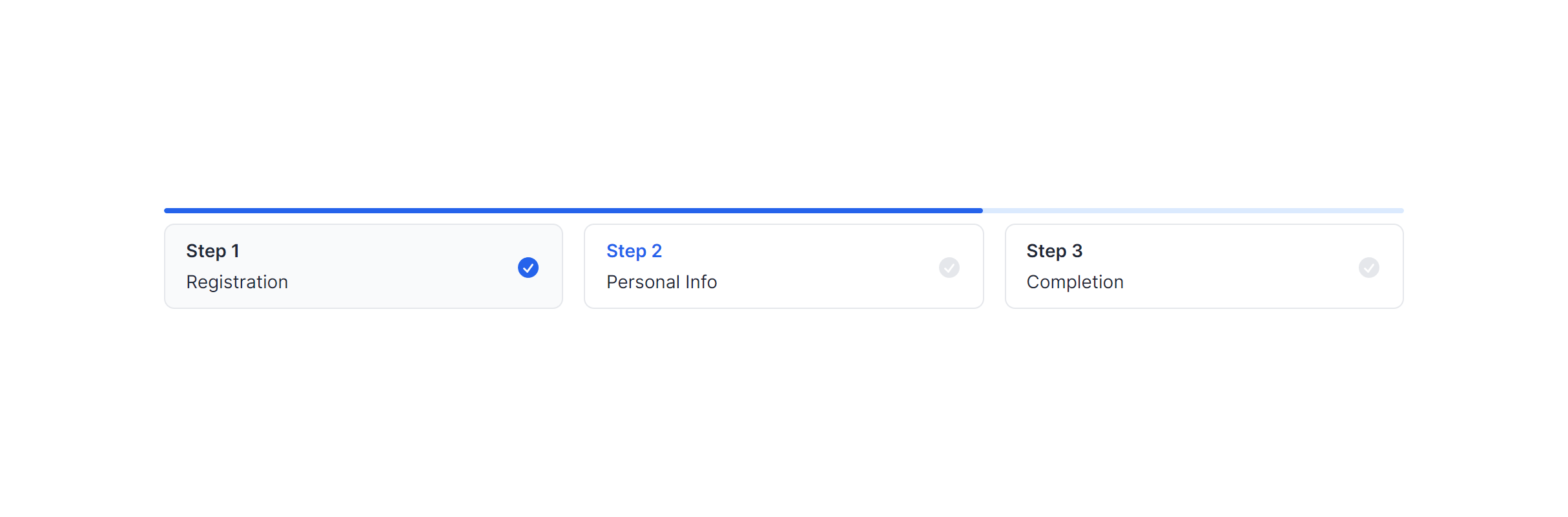
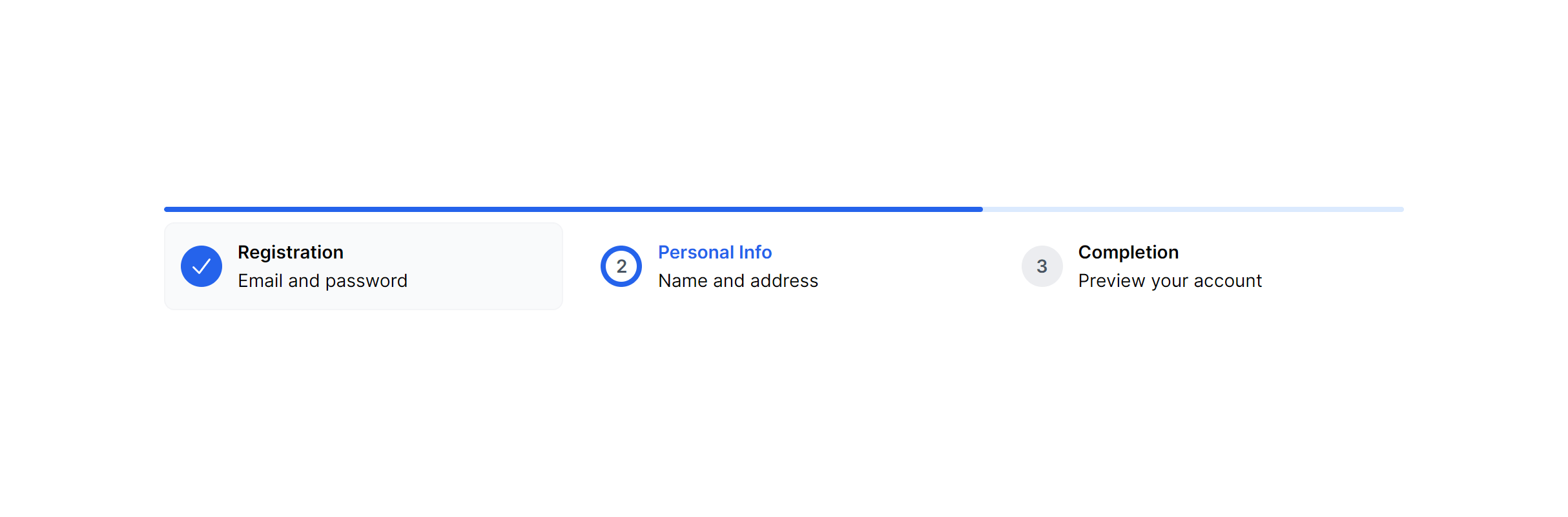
Simple with Progress
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

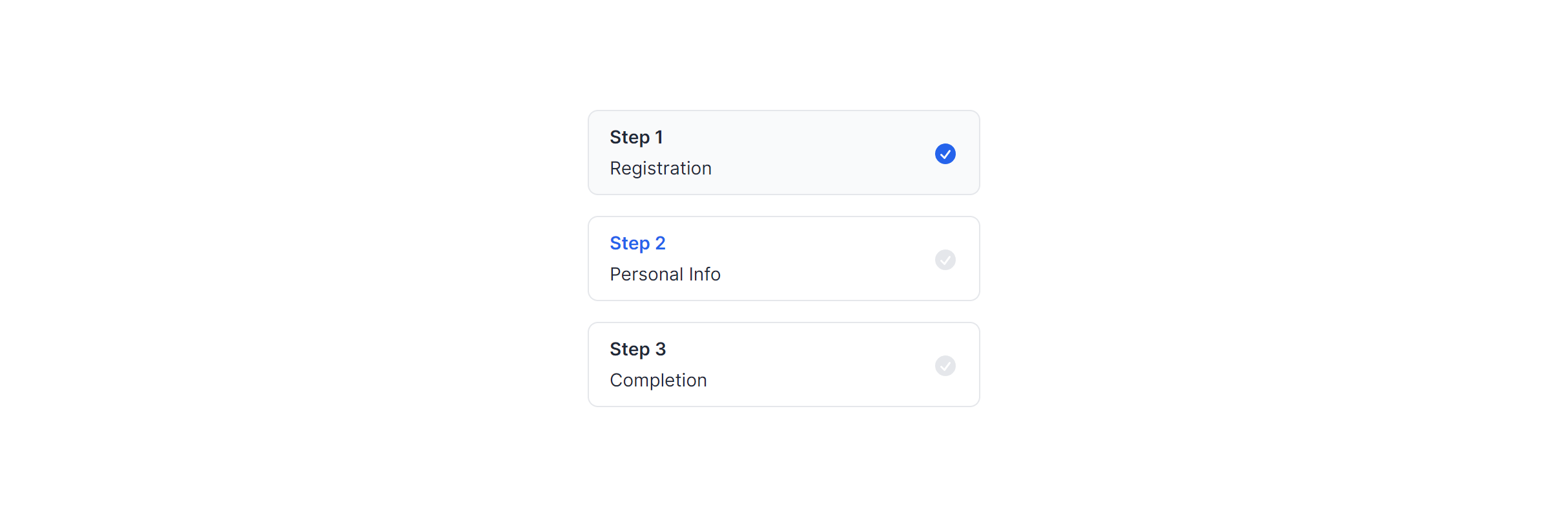
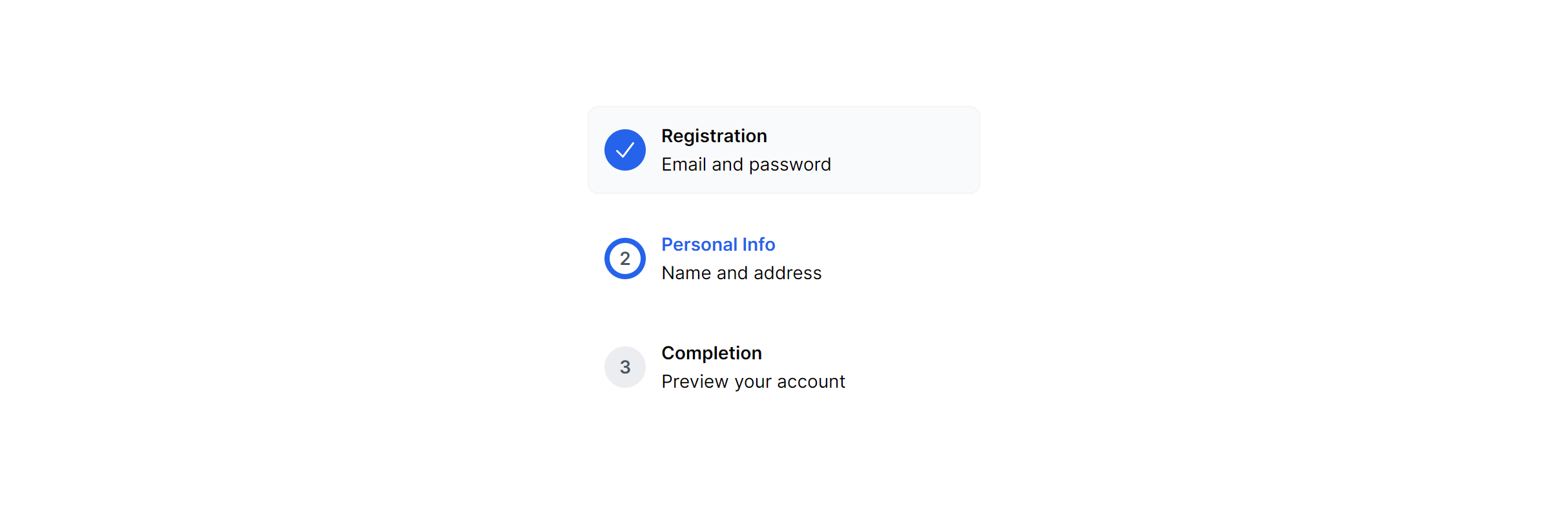
Simple Vertical
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

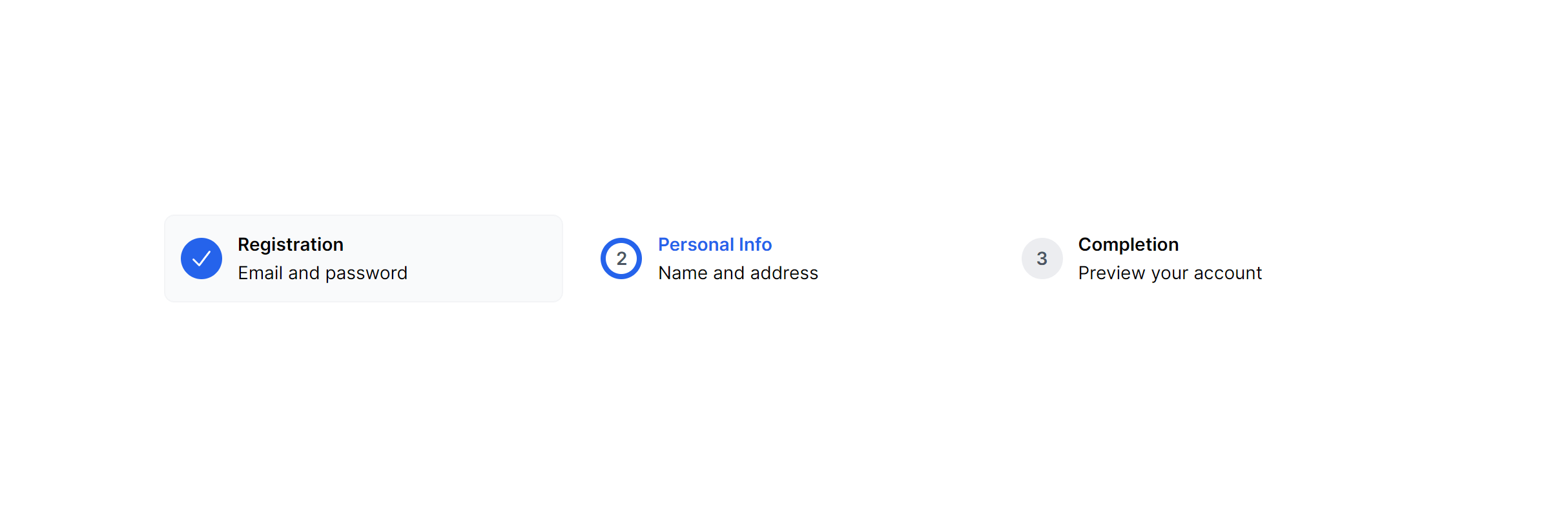
Alternate
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Alternate with Progress
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Alternate Vertical
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

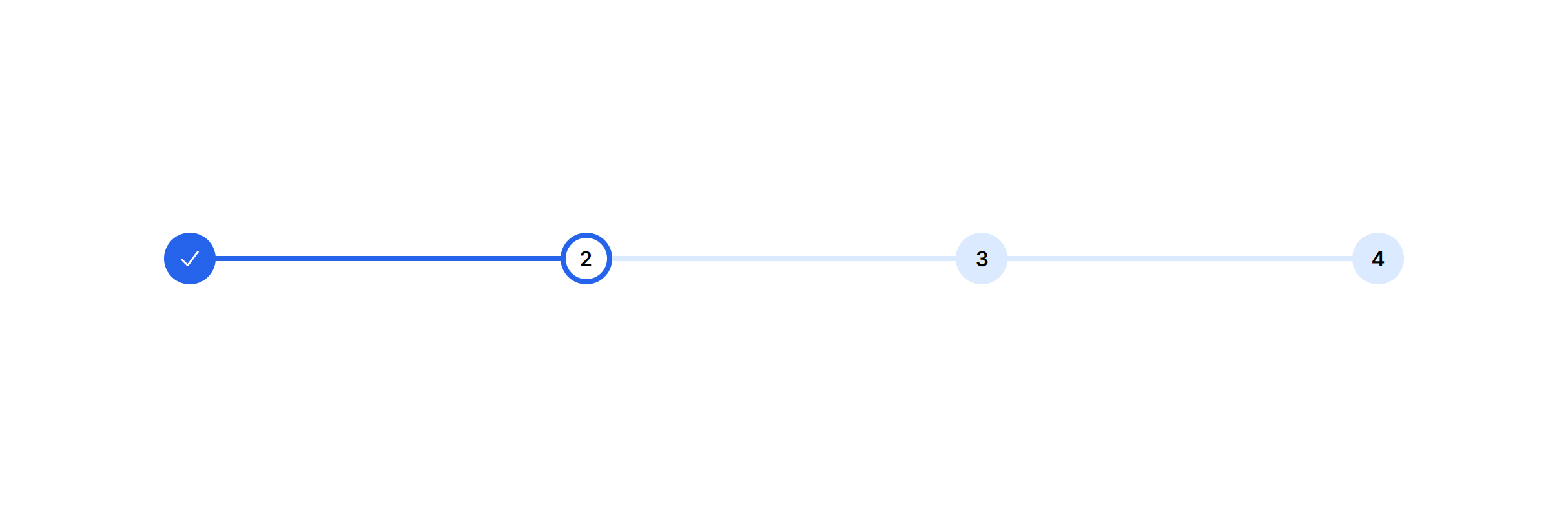
Circles
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

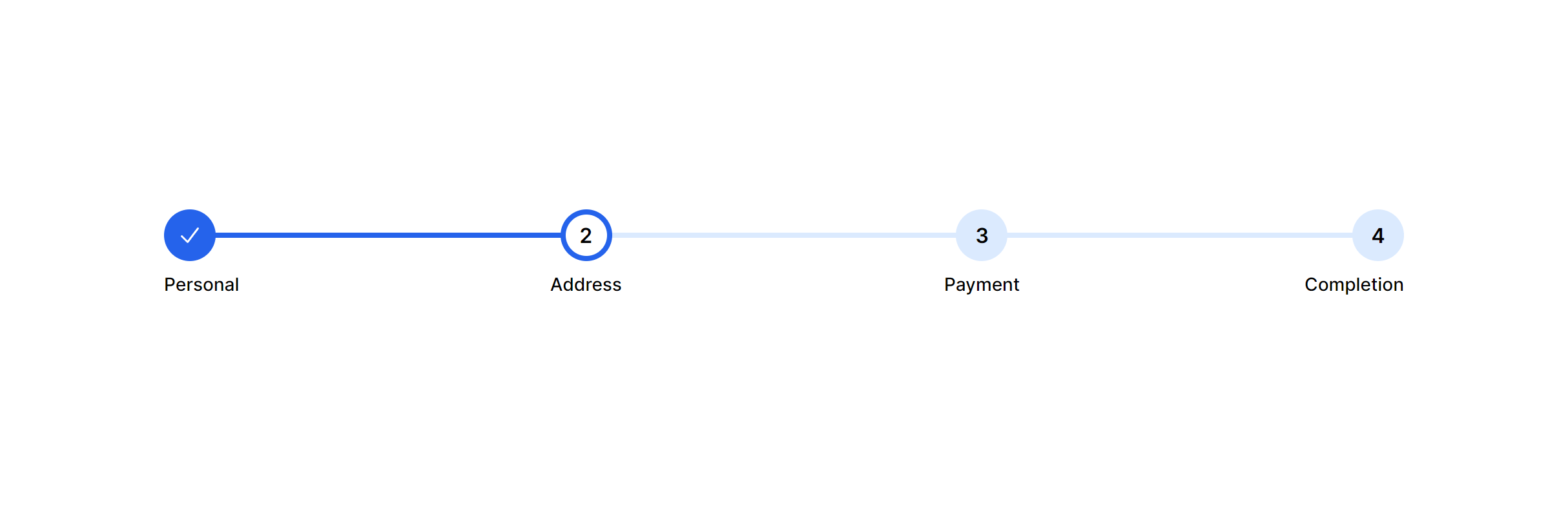
Circles with Labels
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Circles Vertical
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

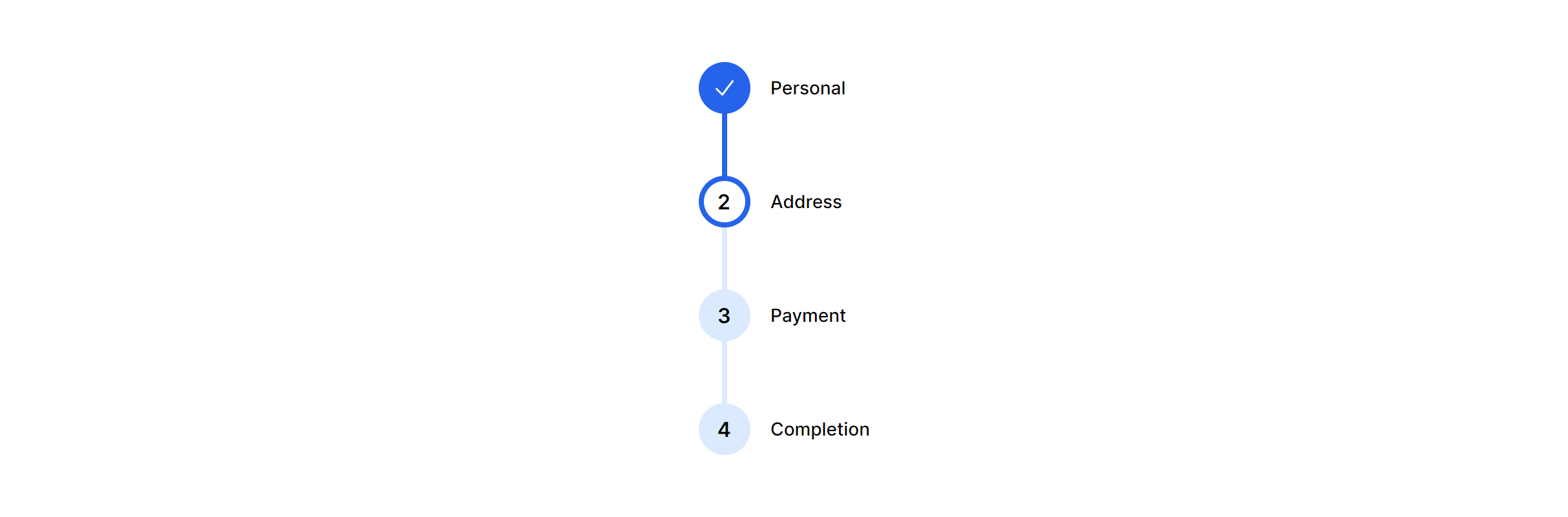
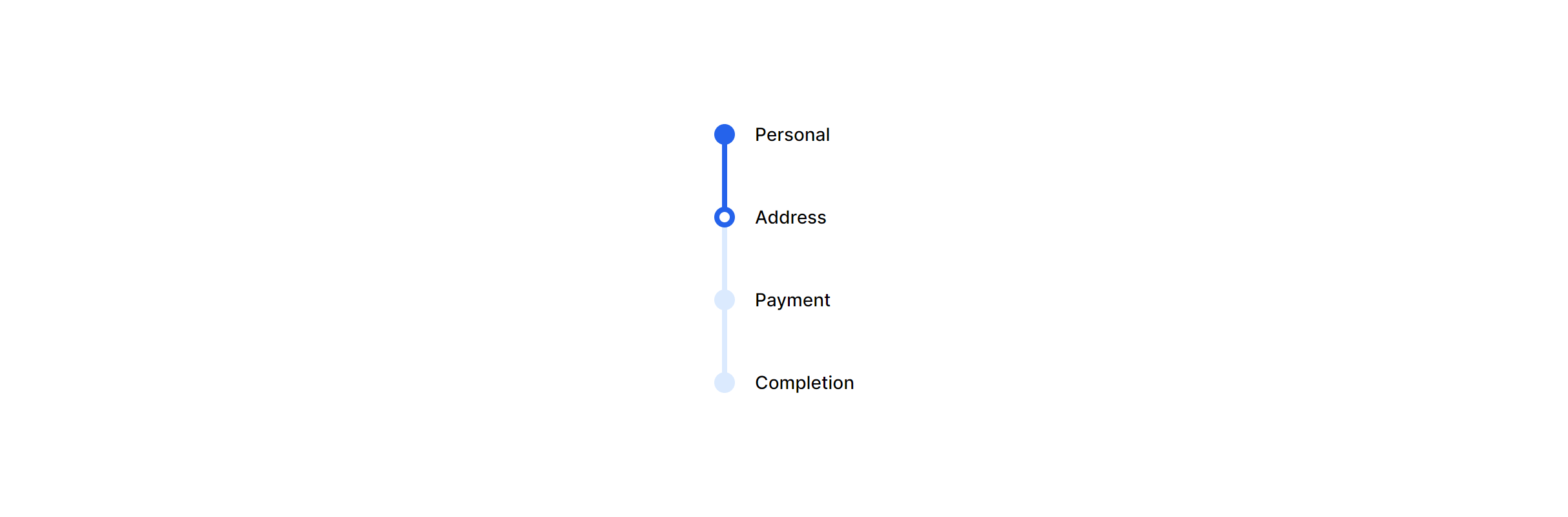
Circles Vertical with Labels
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Bullets
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

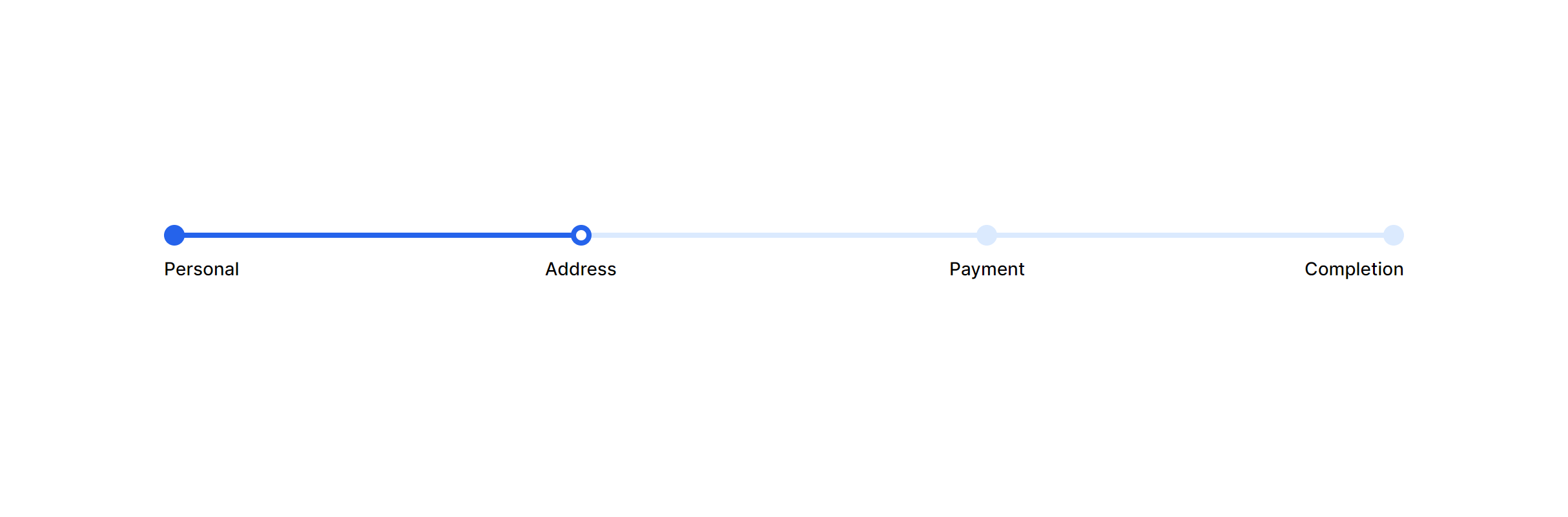
Bullets with Labels
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Bullets Vertical
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

Bullets Vertical with Labels
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

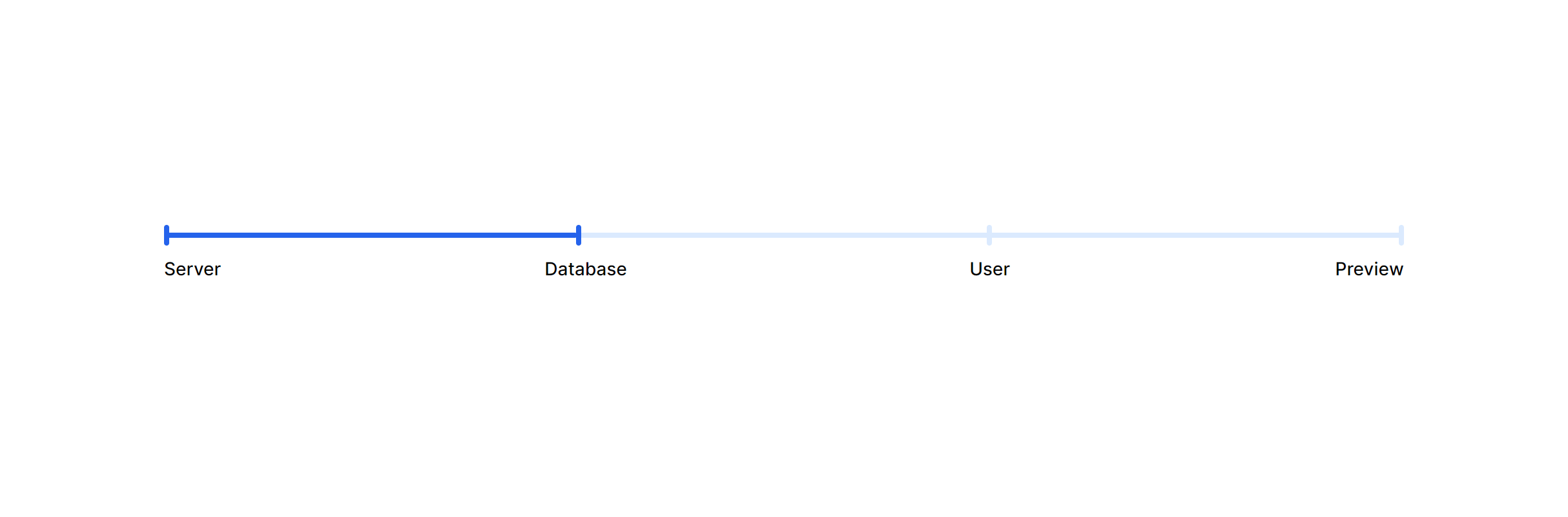
Lines with Labels
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot

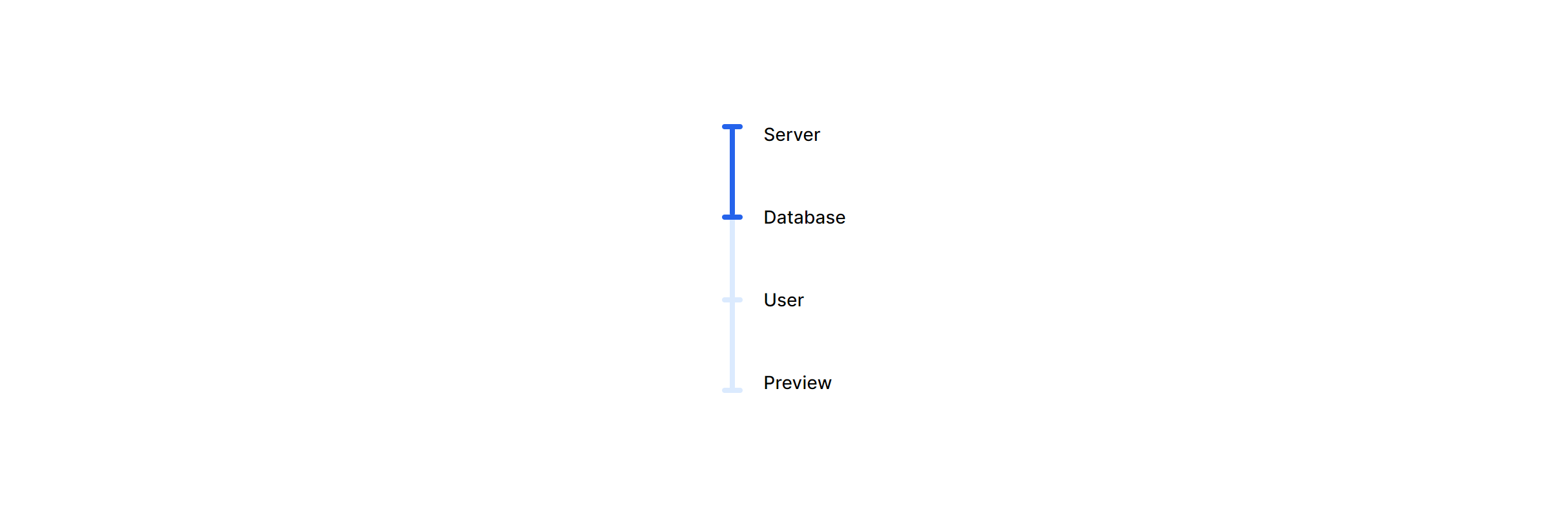
Lines Vertical with Labels
Fully responsive design
Supports dark mode
Supports color editor
HTML code snippet
React code snippet
Vue.js code snippet
Screenshot


Unleash the power of Tailwind CSS
1,950+ code snippets are waiting for you.
Build beautiful and super modern web applications and websites with Tailkit's huge collection of Tailwind components, templates and tools.