Summer Sale is now on!
Build super modern web applications and websites really fast.
Carefully crafted, easy to customize, fully responsive Tailwind components, templates and tools for all your Tailwind CSS based projects.

What's included in Tailkit?
Everything you need to start building beautiful web applications and websites using Tailwind CSS and the most popular web frameworks.

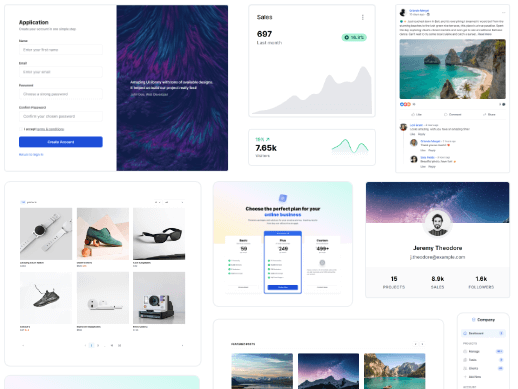
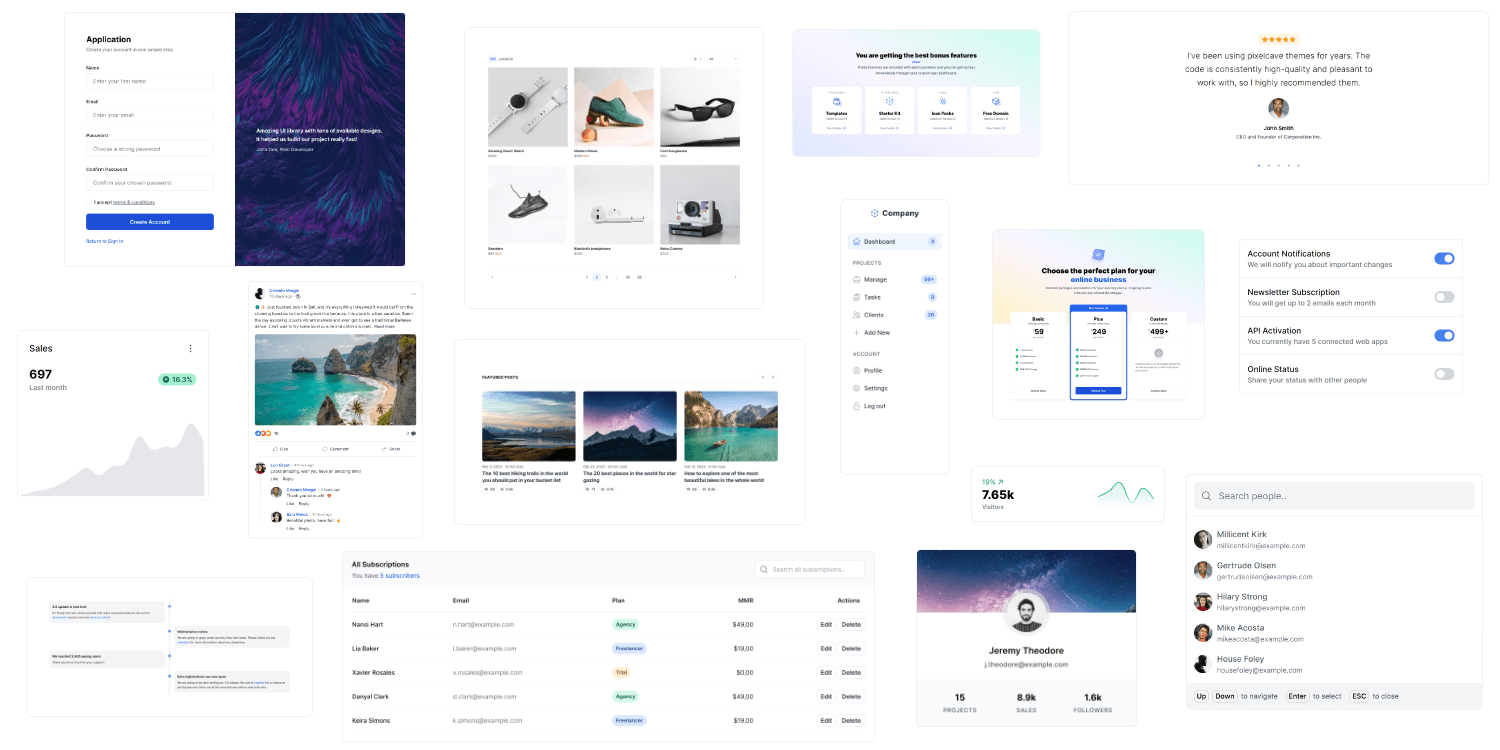
610+ Tailwind Components
A huge growing collection of 1,950+ code snippets in various versions to help you build all kinds of web applications and websites. Application UI, Marketing and Ecommerce packages are included to build any project you want.

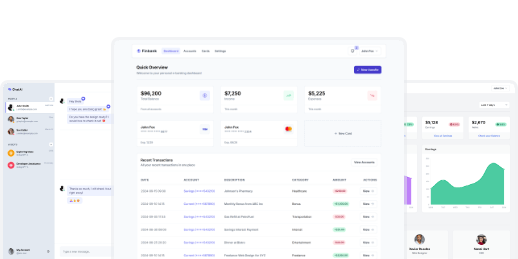
10 Tailwind Templates
Carefully crafted and high quality marketing and web application templates built with Tailwind CSS to power all your projects.
Free
Lifetime updates
Support
5,340+
SVG Icons (Heroicons, Lucide, Bootstrap Icons)

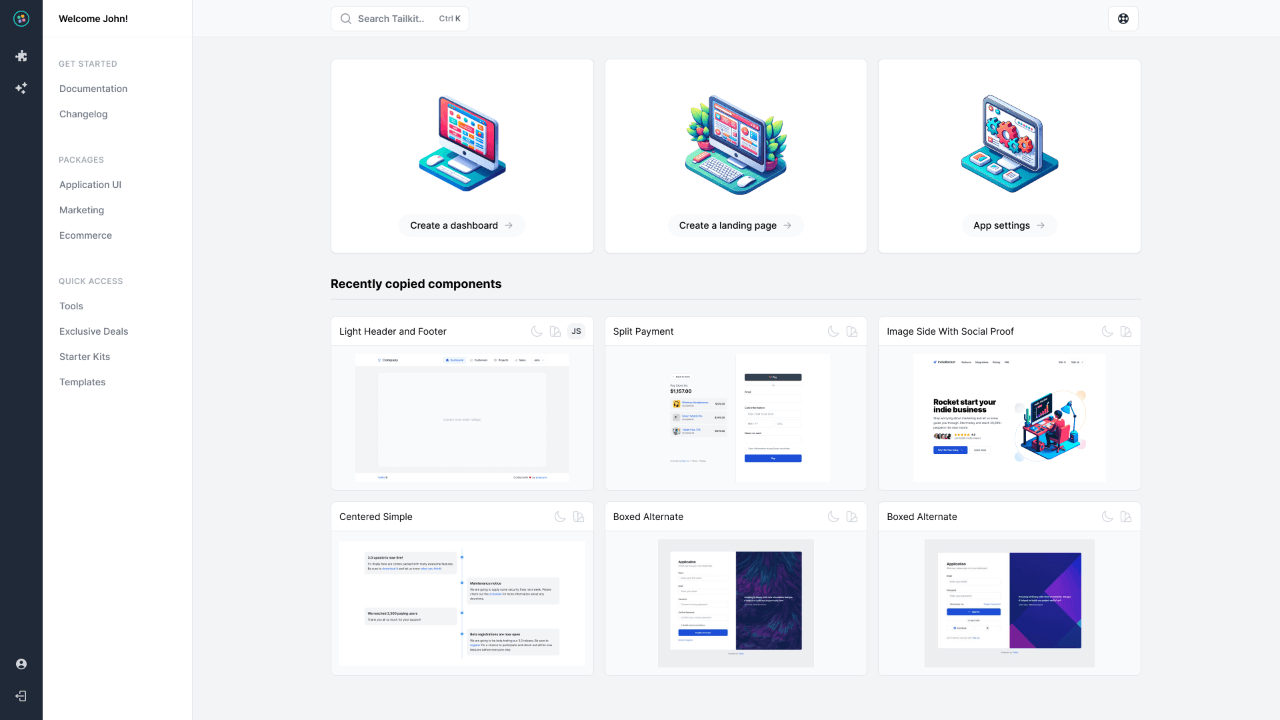
Web Application
Modern and super responsive, Tailkit's app will give you superpowers with its intuitive UI and cool features.
6 Tools
Boost your projects with our handy tools and generators.
Custom Options
Personalize your experience
Dark Mode
Supported everywhere.
Color Editor
Pick your favorite color.
Unlimited Design Service
Do you want custom Tailwind CSS designs for your project? We can now carefully handcraft them just for you to match your needs.
6 Exclusive Deals
We are partnering with third-party projects to bring you exclusive discounts that you can take advantage of!
12 Starter Kits
They will help you rocket start your projects since they already have Tailwind CSS and Tailkit preconfigured out of the box.
Does design slow you down? Not anymore!
Ship faster and boost your web development with great looking designs for any kind of project. Let Tailkit help you, so you can focus on your amazing skills.
Ship in days, not weeks
Spend less time on the design, more on building features, shipping your projects and attracting new customers. Tailkit's components and templates will ensure that your projects look great out of the box.
It's so easy to get started
Just getting started with Tailwind CSS? There are so many designs available to choose from and so many techniques to learn from that you will be putting your User Interfaces and websites together in no time.
Customize with ease
Tailor every element to fit your brand or project needs without ever leaving your HTML. You can easily tweak colors, adjust spacing, or completely transform layouts just by using CSS classes.
Boost your productivity
Streamline your development workflow and increase your output. Using Tailkit's components and templates, you will spend less time on repetitive tasks and more time bringing your innovative ideas to life.
Impress your customers
Deliver polished, professional-looking projects that exceed expectations. Tailkit will help you create stunning interfaces that will wow your customers and set you apart from the competition.
Stay ahead of the curve
Keep your skills sharp and your projects cutting-edge. We push regular updates to Tailkit to ensure that you have access to amazing designs and features. It's a small investment for a lifetime of benefits.

“ Your designs are so freaking great!!
Purchased v1.5 way back and super impressed at how much you've shipped since then! (And can't believe all these updates are included for free 🙏)
“ Tailkit excels where a lot of others disappoint: attention to detail. The clever uses of Tailwind's utility classes make it not only a delight to use, but also to discover new techniques as a developer. The frequent updates are icing on the cake 🍰
I would totally recommend it to a friend.
“ Tailkit's beautiful and simple to use components have saved me countless hours. They're so well built that I only have to make minor adjustments (if any) whether I'm integrating them in a new or existing project.
Even better, Tailkit provides React and Vue components along with standard HTML code. I 100% recommend Tailkit!
“ A beautifully crafted package of components for Tailwind CSS. A big win if you want to build your application fast and good-looking!
“ I’ve been using pixelcave themes for years, for quick prototypes and even sometimes for production work. The code is consistently high-quality and pleasant to work with, and the design is attractive enough to be production-ready out of the box. Tailkit lets me snap together a front-end really quickly, so I can spend more of my time solving interesting problems in my app.
“ One of the best investments I made last year: Tailkit 🙏
“ I've been happily using pixelcave themes since about 2015 and I was really excited when I saw Tailkit first get announced.
As a developer, products like Tailkit save me a ton of time. It's really fast to get a project up and running when you can mostly copy / paste pre-made UI components for hundreds of different use cases.
I'm currently using it to build an in-depth video course platform with a bunch of different pages and UI controls. Whenever I ask myself "I wonder if there's a Tailkit component for xyz?" the answer is almost always yes.
Even if you don't find an exact match for a specific UI component you want to build, Tailkit gives you a ton of examples to work with and use as inspiration. It's way faster to go from 80% to 100% vs starting from scratch at 0%. It's a no brainer if you value your time (and sanity).
John has always been quick and friendly to help with answering questions and feature requests. Although honestly, I haven't had too many things pop up. Everything "just works".
There are very few products out there that I'm excited to share with friends, clients or anyone out there wanting to build web apps. Tailkit makes that list.
“ Tailkit components look fantastic and the code is super easy to work with. Highly recommend!
“Tailkit should definitely be in everyone's toolkit - whether you design in the browser or like to mix and match.
It's well laid out and simple to use, and there's plenty to feast on - from starter layouts & templates, all the way down to individual components... All beautifully designed and will undoubtedly help you quickly implement your next project!
Tailkit is so flexible
You can use it to create web applications and websites for you and your clients, SaaS or even Open Source projects.